ROスキンの作り方8 最終回(スキンを完成させましょう!)

こんにちは。
今回は最後まで作り、スキンを完成させる回ですー!
- HPとSPゲージ
- サインボード bg_signboard 162*36
- PTメニュー関連 29個
- 右上の閉じるボタン・小さくするボタンなど
- その他アイテム関連のアイコン
- 小さなシステムボックス 7*7
- タイトルバー関連
- ラジオボタン
- スクロールバー
- その他矢印ボタン 11*11
- 衣装試着関連
- コマンドタブ
- 倉庫タブ 20*235
- チャットの文字打つところ
- ボタンバー
- コマンドタブのON/OFFアイコン
- チェックボックス 10*10
- テキストボックス矢印ボタン・倉庫の矢印ボタン 18*18
- 普通の倉庫・ワールド倉庫関連・虫眼鏡アイコン
- カラーチップ 32*32
- リプレイインターフェイス
- ここまで作れたら
- 最後に・・・ここまで飽きずにスキンづくりの記事を読んでくれたあなたへのメッセージ
- ROスキン制作のバックナンバー記事へ飛ぶにはこちら
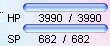
HPとSPゲージ

gze_bg 85*9 ![]()
gzeblue_left 4*8 ![]()
gzeblue_mid 1*8 ![]()
gzeblue_right 4*8 ![]()
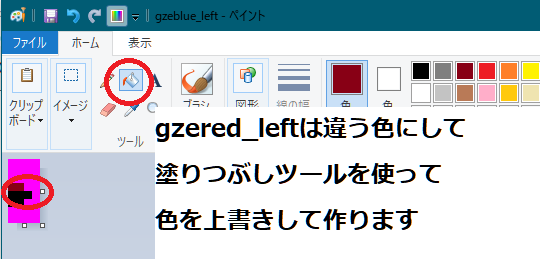
gzered_left 4*8 ![]()
gzered_mid 1*8 ![]()
gzered_right 4*8 ![]()
一番上のgze_bgが、HPとSPゲージの外枠を形作ります。
その上から、gzeblue_left以下の6つが、今の残りHPとSPによってゲージを作り、増減させます。
gze「blue」となっているのが通常時、gze「red」がピンチ時です。名前の上では通常が青、ピンチが赤ですけど、スキンづくりのときにこの通りの色にする必要はないです。あくまでも名前で通常とピンチが決められているだけ。
でも通常とピンチがハッキリとわかるように、正反対の色にするといいと思います。

これはけっこう細めのゲージです。スタイリッシュに見えますけど、今のゲージ量がどのくらいなのか、細くするほど判別しにくくなります。
デフォルトスキンは見やすさ重視で太め。見やすいので基本は太めがいいと思います。

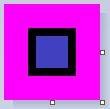
これはかなり太いですけど、見やすいはず。
あと、ゲージの外側は必ずしも白じゃなくても大丈夫。デザインとの兼ね合いで好きな色にしてください。内側の現在のHPとか表示する部分は透過にしてください。色付きでもいいですけど、残りのHPとか見づらいと思います。

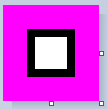
これは細めのHPゲージです。ゲージを作るときはgze_bgの枠からはみ出さないようにしましょう。これも外側は全部透過にします。
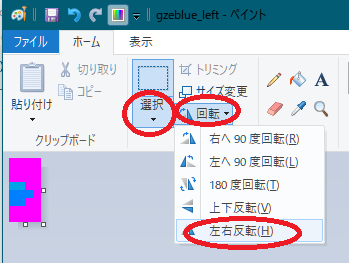
leftを先に作り、左右反転させるとそのままgzeblue_rightができます。

ピンチ時のredは、blueを作った後で流用して作れます。

もちろん左右反転させればそのままgzered_rightもできます。

中央のmidは、同じ画像を連続でたくさん並べてゲージを作ります。だから横幅は最小の1pxしかないんですね。注意点は、leftやrightとゲージの大きさと色を同じにするだけです。色違いにすればピンチ時のもそのまま作れます。
サインボード bg_signboard 162*36

signboardのフォルダに入れます。
このフォルダに入るファイルは、たった1つこのファイルだけです。
メインフォルダやbasic_interfaceではないので注意してくださいね。
チャットルームと似ていますが、こちらは1つのパーツだけでサインボードができあがります。なので、サインボード全体を描きます。

作るコツは、左側に電球のようなアイコン部分が付いていることです。この部分と右側のメッセージ部分を独立させるといいでしょう。なので、アイコン部分は下の画像のように切り離してデザインしてください。
アイコン部分は32*36です。


この矢印マークをつけるかどうかは好みです。デフォルトスキンだと付いていません。
チャットルームを構成する11この画像のように、表示したくない部分は透過にしてください。
PTメニュー関連 29個
basic_interfaceに入れるもの26こ 26*20

今回はこれ系を作ります
mesbtn_01_disable ![]() 手紙を出す(使用不能)
手紙を出す(使用不能)
mesbtn_02(無印、a、b) ![]() 1:1会話
1:1会話
mesbtn_03_disable ![]() パーティー掲示板(使用不能)
パーティー掲示板(使用不能)
mesbtn_04(無印、a、b) ![]() 友達設定
友達設定
mesbtn_05(無印、a、b) ![]() 消す
消す
mesbtn_06(無印、a、b) ![]() 機能制限状態
機能制限状態
mesbtn_07(無印、a、b) ![]() 機能制限解除状態
機能制限解除状態
mesbtn_08(無印、a、b) ![]() パーティー作成
パーティー作成
mesbtn_09(無印、a、b) ![]() パーティー脱退
パーティー脱退
mesbtn_10(無印、a、b) ![]() パーティー招待
パーティー招待
01と03は2022.03のアップデートで使用しなくなりました。その代わり、使わないっていう意味で「disable」ボタンが追加されました。
ほかは2から10まで、無印とabの3パターンを用意します。
(例によってabは色違いで大丈夫)
注意しないといけないのは名前の付け方で、今まではabcの付け方が多かったんですけど、このPTメニューのボタンは無印(aとかbとかつけない)とabという名前になっています。
このボタンたち、実はぜんぶ自作するのはかなり難しいと思います。
ボタンの役割に合うイラストをドットで描く必要があるので、ドット絵を作るのに慣れていないと作れないかもしれません。
ボタンの役割は上に書いてあります。
役割に合わせたドット絵かイラストを用意してください。
わたしはデフォルトスキンを色違いにして使っています。

フリーアイコンサイトとかで探してみるのもいいと思います。
(余談)01と03は機能が死んでいるのでその内完全に消されると思います。
renewalpartyフォルダに入れるもの3こ 26*11

2022.03のアップデートで追加されました
icon_party_me
icon_party_off
icon_party_on

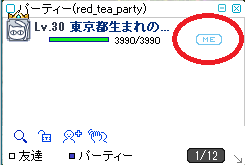
1.26*11で画像を切り抜いてください
2.me(自分のキャラクター)、off(ログアウト中)、on(ログイン中)
の3種類を作ります
3.アイコンなので自由な形にしてOKです
4.できたら保存してください
今回はアイコンサンプルとしてわたしが作ったものを置きます



比べるとわかりますけど、少しずつ色を変えています。
全体の色合いを変えたあと、透過色の色も変わってしまっているので、もう一度透過で塗り直さなくてはいけないことに注意してください。
塗りつぶしツールを使うといいと思います。
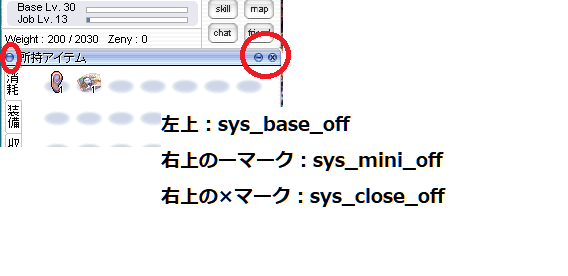
右上の閉じるボタン・小さくするボタンなど
basic_interfaceに入れるもの10こ 11*11
sys_base_off ![]()
sys_base_on ![]()
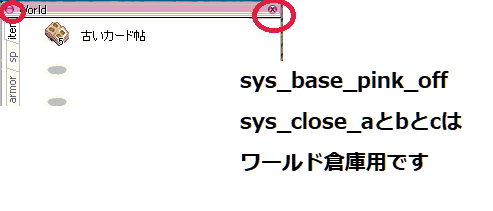
sys_base_pink_off ![]() ワールド倉庫用
ワールド倉庫用
sys_close_off ![]()
sys_close_on ![]()
sys_close_a ![]() ワールド倉庫用
ワールド倉庫用
sys_close_b ![]() ワールド倉庫用
ワールド倉庫用
sys_close_c ![]() ワールド倉庫用
ワールド倉庫用
sys_mini_off ![]()
sys_mini_on ![]()

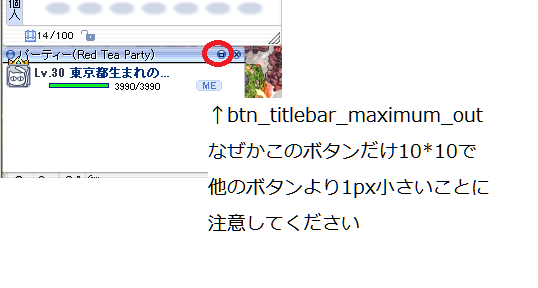
renewalpartyフォルダに入れるもの3こ 10*10
btn_titlebar_maximum_out ![]() 新しくなったパーティー欄用
新しくなったパーティー欄用
btn_titlebar_maximum_over ![]() 新しくなったパーティー欄用
新しくなったパーティー欄用
btn_titlebar_maximum_press ![]() 新しくなったパーティー欄用
新しくなったパーティー欄用


いつものように、offがマウスカーソルを乗っけていないとき。
onがマウスカーソルを乗っけているときです。
pinkとついているものはワールド倉庫用です。
pinkって名前だけれど必ずしもピンクしなければいけないわけではないです。
好きな色にしてください。
色違いでも、ただの名前を変えただけのコピーでも問題ないです。
わたしは色違いにしています。

かなり小さな11*11にボタンっぽいイラストを描きます。
スキンのデザイン次第で全然違ってくるはずなので、「こんなイラストにして」という指示はありません。
参考になるかはわかりませんけれど、過去に作ったもののサンプルを置いておきます。

すごくシンプルな四角形

なんと名前が違うだけで同じもの!
でもこれはワールド倉庫用で、テーマから外れていないからこれでいいと思います

ウィンドウを閉じるボタンなので×を入れています

色合いを変更して明度をいじっています
いじったあと、透過色も変わってしまっているので、再度透過色で塗るのを忘れずに

最小化するボタンなので「-」を入れています

10*10で1px小さいもの
sys_mini_offを元に縮小して作っています
縮小すると色合いが全体的に変わるので、違和感のある所は塗り直し
特に透過色はもう一度塗りましょう
sys_mini_offを作ってから縮めて作るとラクです。


しまうフォルダが違うから気をつけてくださいね?
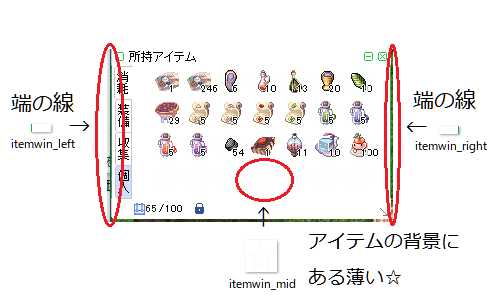
その他アイテム関連のアイコン
basic_interfaceフォルダに入れるもの5つ
itemwin_left 20*8
itemwin_right 20*8
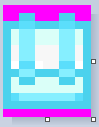
itemwin_mid 32*32
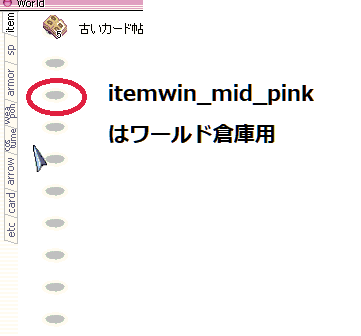
itemwin_mid_pink 32*32 ワールド倉庫用
new_item 32*32
inventoryフォルダに入れるもの4つ
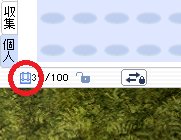
icon_num 11*14
icon_num_pink 11*14 ワールド倉庫用
itemwin_mid_lock 32*32 アイテムロック時
itemwin_new_lock 32*32 アイテムロック時
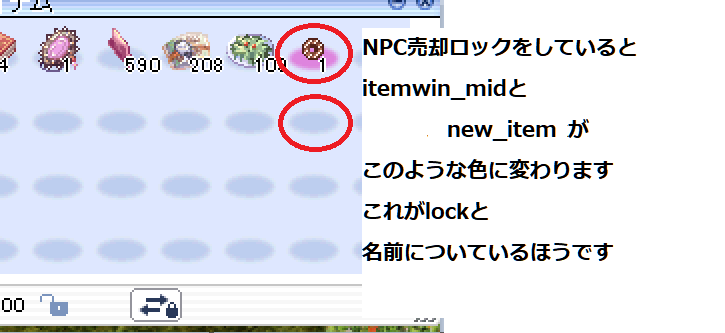
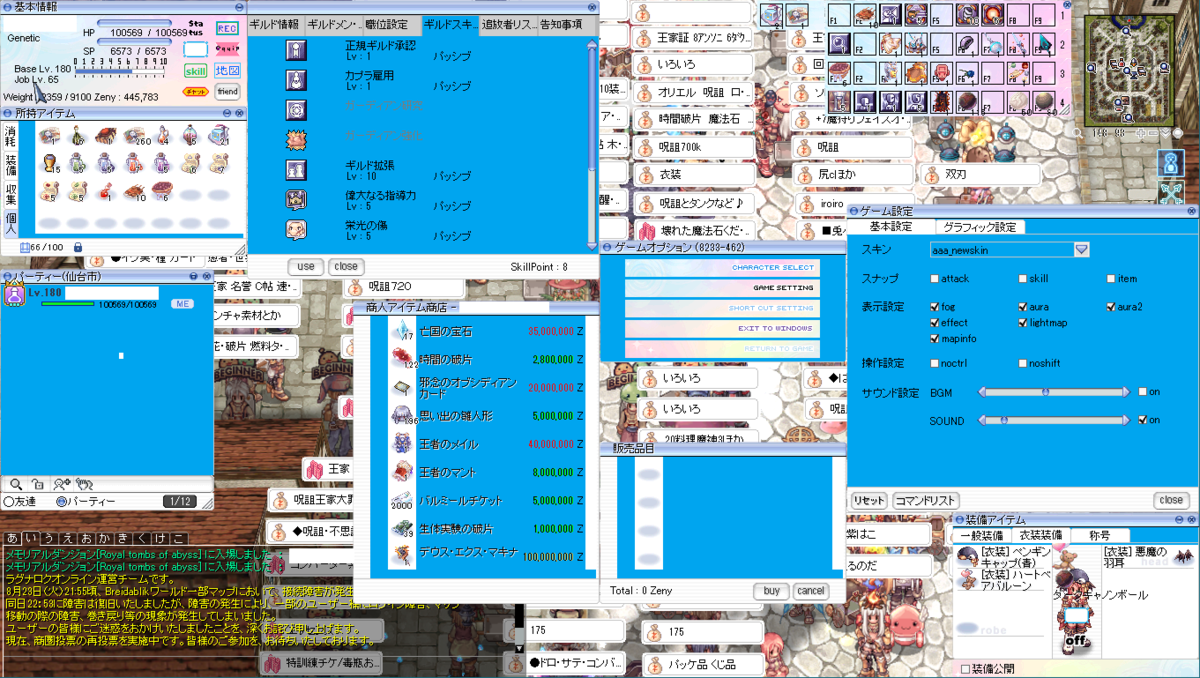
こんなところに使われています

itemwin_midのアイコンは、好きなイラストにしてください。
アイテムの表示を邪魔しないように薄い色にした方がいいです。


lockのほうはデフォルトスキンのように色を変えるといいかも。
変えなくても問題ないです。
ただ、何のアイテムだかわからなくならないようにしてくださいね。
見やすさ優先で!



わたしはデフォルトスキンのアイコンを色違いにして使っています

ちなみに、名前にpinkとついているのはぜんぶワールド倉庫用です。
ワールド倉庫用のものは、元を作ったら色違いにして名前をpinkにするだけでOKです。
小さなシステムボックス 7*7
sysboxs_ld 左下
sysboxs_lu 左上
sysboxs_rd 右下
sysboxs_ru 右上
この4つを作ったら、コピーしてメインフォルダとbasic_interface両方に入れます
名前がsysboxじゃなくて「sysboxs」なことに注意です。
きっと「スモール」のsなんだと思います。

他にもいくつか使われている所があるみたい
色付けのコツは、上に書いたitemwin_left系のと柄を合わせるといいみたい。
合わせなくてもあまり目立たない場所だから、気にならない人は無理に合わせなくてもいいかもしれません。

いちおうサンプル置いておきます。あまり重要な場所じゃないので、シンプルな色にしました。1こ作ったらペイントで90度回転させることで4つとも作れます。
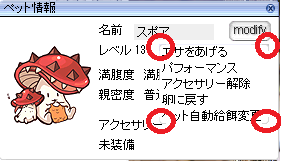
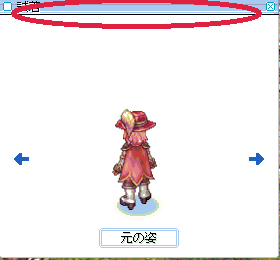
タイトルバー関連

タイトルバーはウィンドウによって統一されていません。
いくつかのパーツを用意しないと全部が置き換わりません。
なので、用意するパーツはちぐはぐにならないように統一感を持たせましょう。
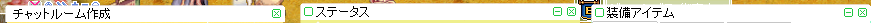
basic_interfaceフォルダに入れます。
titlebar_fix 280*17
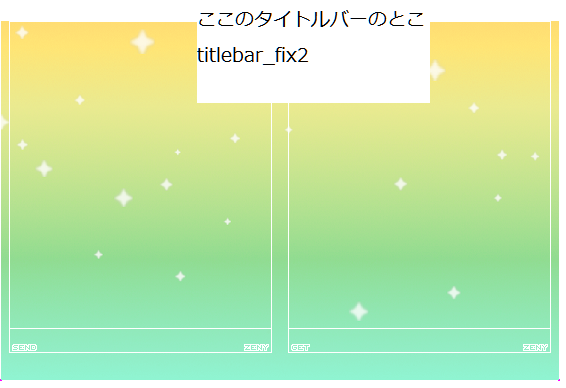
titlebar_fix2 560*17 取引ウィンドウのところのみ
titlebar_left 12*17
titlebar_mid 12*17
titlebar_right 12*17
titlebar_pink_left 12*17 ワールド倉庫用
titlebar_pink_mid 12*17 ワールド倉庫用
titlebar_pink_right 12*17 ワールド倉庫用
titlebar_worldstore 280*17 ワールド倉庫用







ワールド倉庫用はスキンのテーマカラーにするとか、色を変えるとアクセントになると思います。必ずしもピンク色にする必要はないです。
ラジオボタン

っていうのを「ラジオボタン」と呼ぶらしいです
ぜんぶをONやOFFにできるチェックボックスとは違う意味のようです
メインフォルダに入れます。
radiobtn_off 12*12
radiobtn_on 12*12
ボタンらしいデザインにしましょう
サンプルを置いておきます。
気をつけることは、OFFで押していないようなデザイン、ONで押しているよって一目でわかるようなデザインにするくらい。
OFFが白系でONが濃いめだとわかりやすいかも?


スクロールバー


デフォルトスキンだと太めのスクロールバーです。しっかりとした見た目な感じ。
オリジナルで細くすることもできます。
メインフォルダに入れます。
スクロールバー縦バージョン
scroll0bar_down 13*4 ツマミの下部分
scroll0bar_down_pink 13*4 ツマミの下部分・ワールド倉庫用
scroll0bar_mid 13*4 ツマミの中央部分
scroll0bar_mid_pink 13*4 ツマミの中央部分・ワールド倉庫用
scroll0bar_up 13*4 ツマミの上部分
scroll0bar_up_pink 13*4 ツマミの上部分・ワールド倉庫用
scroll0down 13*13 軸の下部分
scroll0down_pink 13*13 軸の下部分・ワールド倉庫用
scroll0mid 13*13 軸の中央部分
scroll0mid_pink 13*13 軸の中央部分・ワールド倉庫用
scroll0up 13*13 軸の上部分
scroll0up_pink 13*13 軸の中央部分・ワールド倉庫用
(名前に気をつけて、scroll0の0は数字の半角ゼロです)

名前にpinkがついているものはぜんぶワールド倉庫用です。色違いでもいいと思います。名前だけを変えて全く同じ画像でも問題ありません。
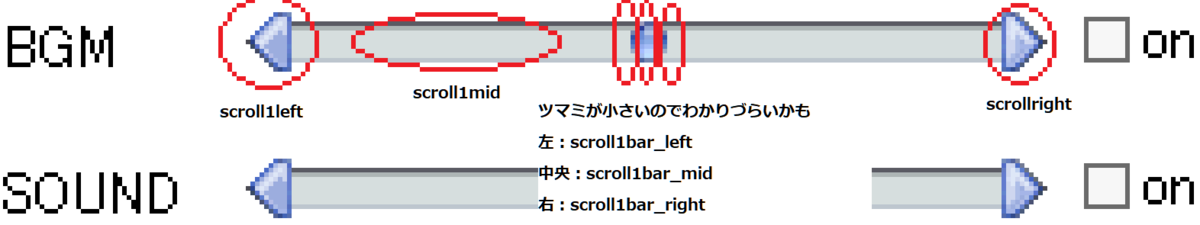
スクロールバー横バージョン(横バージョンにはワールド倉庫用がないです)
scroll1bar_left 4*13 ツマミの左部分
scroll1bar_mid 4*13 ツマミの中央部分
scroll1bar_right 4*13 ツマミの右部分
scroll1left 13*13 軸の左部分
scroll1mid 13*13 軸の中央部分
scroll1right 13*13 軸の右部分
名前の0が縦、1が横になっているみたいです。

これもデザインをオリジナルで考えてください。上中下、左中右でデザインがバラバラにならないように。繋げるイメージで作ってみてください。
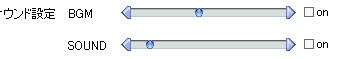
サンプルを置いておきますね。








横バージョンは、これをそのままペイントで90度回転させて横にしただけ。
なので、縦か横どちらかを先に作ると、あとは回転させるだけで作れるのでラクです。
その他矢印ボタン 11*11
basic_interfaceに入れます。
arw_down(未使用?)
arw_left
arw_right
arw_right_on(未使用?)
arw_up(未使用?)
上下と右のONバージョンはどこで使われているのかわかりませんでした。
いちおうわたしもオリジナルスキンでは作っていますけれど。



ステータス振るのとか、いくつかの場所で使われています。
矢印なのでそれっぽく作ってみてください。
サンプルだけ置いておきます。

1個作ればあとはペイントで90度回転させてぜんぶ作れます。
ONバージョンは色違いにしてください。
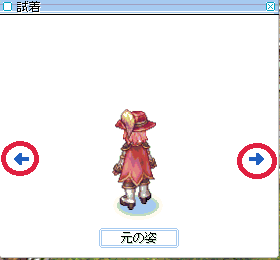
衣装試着関連
basic_interfaceに入れるもの9こ 6*20
btn_out_left ![]()
btn_out_mid ![]()
btn_out_right ![]()
btn_over_left ![]()
btn_over_mid ![]()
btn_over_right ![]()
btn_press_left ![]()
btn_press_mid ![]()
btn_press_right ![]()
「left」は左、「mid」は中央、「right」は右。
「out」はマウスカーソルを乗っけていないとき。
「over」はマウスカーソルを乗っけているとき。
「press」はボタンを押しているとき。


今後のウィンドウで、共通で使われそうなボタン。試着とか元の姿という言葉は、クライアントの方で勝手に入るので、文字の変更はできません。
中央のスキン画像が横にいっぱい並んでボタンを作るみたいです。
左中右で、違和感が出ないようにデザインを合わせてくださいね。
カラーパターンをまた3種類作りましょう。
名前がabcじゃないので間違えないでください。
equip_previewフォルダに入れるもの6こ 20*20
chr_arrow_rotate_l_out ![]()
chr_arrow_rotate_l_over ![]()
chr_arrow_rotate_l_press ![]()
chr_arrow_rotate_r_out ![]()
chr_arrow_rotate_r_over ![]()
chr_arrow_rotate_r_press ![]()

「l」は小文字のLなので見間違いに注意してください。iとかIじゃないです。
「l」は左、「r」は右。
「out」はマウスカーソルを乗っけていないとき。
「over」はマウスカーソルを乗っけているとき。
「press」はボタンを押しているとき。
矢印マークなので、自作してもいいですし、アイコンの素材サイトで使わせてもらってもいいと思います。スキンの雰囲気に合うものを用意してくださいね。
equippreviewフォルダを新しく作って入れてください。

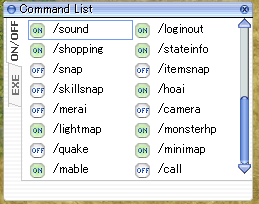
コマンドタブ

basic_interfaceに入れます。
tab_cmd_01 20*89
tab_cmd_02 20*89
コマンドタブはどれを選択しているか一目でわかるように、選択中のタブの色を変える必要があります。なので、タブの数だけ色違いの画像を作ります。
1.ペイントでまっさらなキャンバスを20*89にしてください
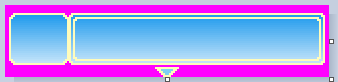
2.テンプレートの中にtab_cmd_01というフォルダがあるので、その中のtab_cmd_01をえらんで、テンプレートをまっさらなキャンバスに重ねてください。
合っていればこんな状態になります。

テンプレートの枠が気に入らないときは、枠を自作してください。
これを90度回転させて作業するといいかもしれません

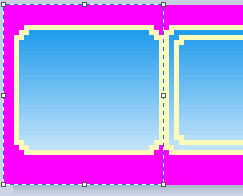
3.この色付けされていない状態は別の名前で保存しておいてください。
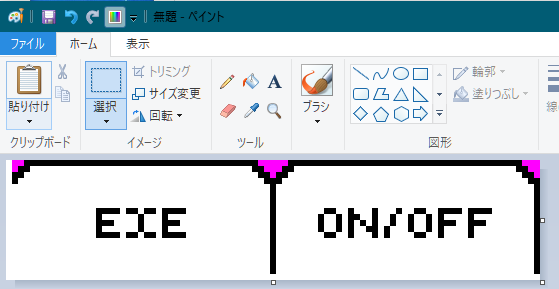
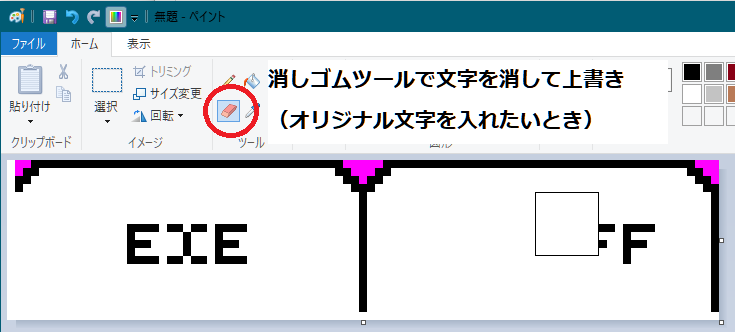
ここから、ON/OFFとEXEがそれぞれ別のタブなので、色付けをしていきます
ON/OFFが色付けされている状態が01、EXEが色付けされている状態が02です。
自作文字を入れたいときは、文字を一旦消しゴムで消してその上から上書きしてください。
ペイントでフォントを入れるには、画像が小さすぎるので文字が入れられません。
ファイアアルパカなどの、小さな文字でも入れられる別のアプリを使ってください。

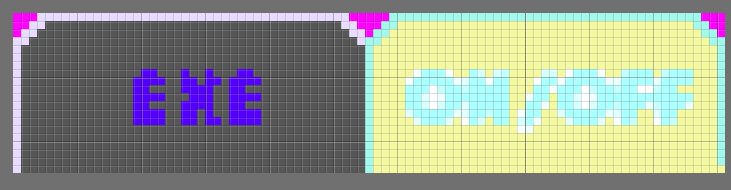
4.まずは01から作っていきます
文字入れをして、色付けをしました。
右側のON/OFFが今回目立たせたい01なので明るい色に、左側は選択していないタブになるので、暗い色にしました。
これを90度左に回転させて立たせたら完成です。

わかりやすいように、けっこう極端な色遣いにしました
5.片方を作り終わったら、色付けされていない最初のを開きなおして、今度は02を作ります。今度は色を左右逆にします。
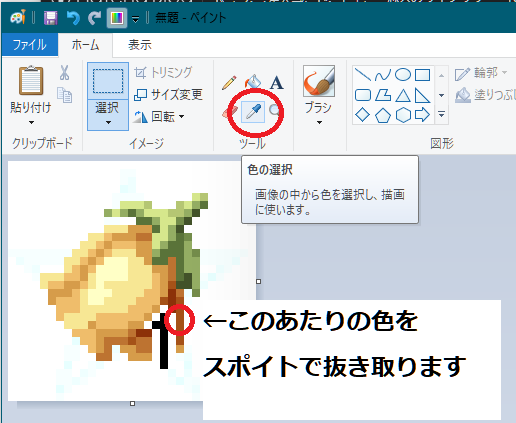
前に使った色をもう一度使いたいっていうときは、スポイトツールを使って画像から色を抜き出すとラクです。


全く色が逆のものができました
最後に左に90度回転させて立てるのを忘れないでください


ROのクライアントだとこんな風に表示されました。
本番で作るときはもっとセンスの良い色合いにしましょう。
今回はサンプルなので大目に見て・・・・。
テンプレートを使わないでイチから作るやりかた
下の倉庫タブのところで説明しますので、そちらをお読みください。
やり方が同じなので、その応用でこちらも作ってみてください。
こちらの方が倉庫タブよりかんたんです。
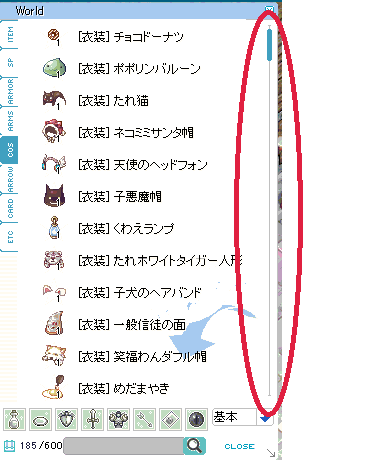
倉庫タブ 20*235
basic_interfaceに入れます。
tab_item_01
tab_item_02
tab_item_03
tab_item_04
tab_item_05
tab_item_06
tab_item_07
tab_item_08
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
左から12345678の順です
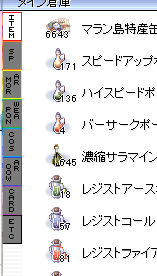
上の青いタブのものは以前作ったスキンのもの。
下のアイテムアイコンのものは、テンプレートで用意したものです。
倉庫タブは、上で書いたALT+Yコマンドタブでやったことを応用して作ります。
テンプレートを使って作るやりかた
1.ペイントでキャンバスを20*235にしてください
2.テンプレートを用意しているので、tab_item01というフォルダから探して使ってください
テンプレートは上のサンプル画像として出した2パターンがあります。
アイテムアイコンのテンプレートを使うやりかた
アイテムアイコンの方は作るのがかんたんです。(推奨!)
01~08まで用意してあるので、いじるのがめんどうくさかったら、テンプレートをコピーするだけでもそのまま使えちゃったりします。
テンプレートそのままが嫌な場合は、アイコンの絵柄をオリジナルに変えたり、色合いを変えてオリジナル化して保存してください。
アイテムアイコンをオリジナルに変えるには?
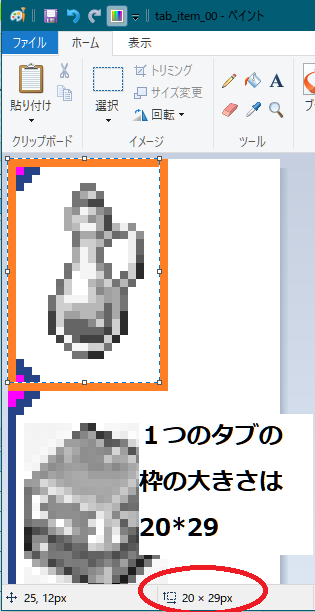
テンプレートの中に、tab_item_00という名前でファイアアルパカ用の編集できるファイルを入れてあります。それを使ってください。

なので、ここから先はファイアアルパカを使って編集するやりかたになります。
まだ持ってないときはここからダウンロードしてくださいね。
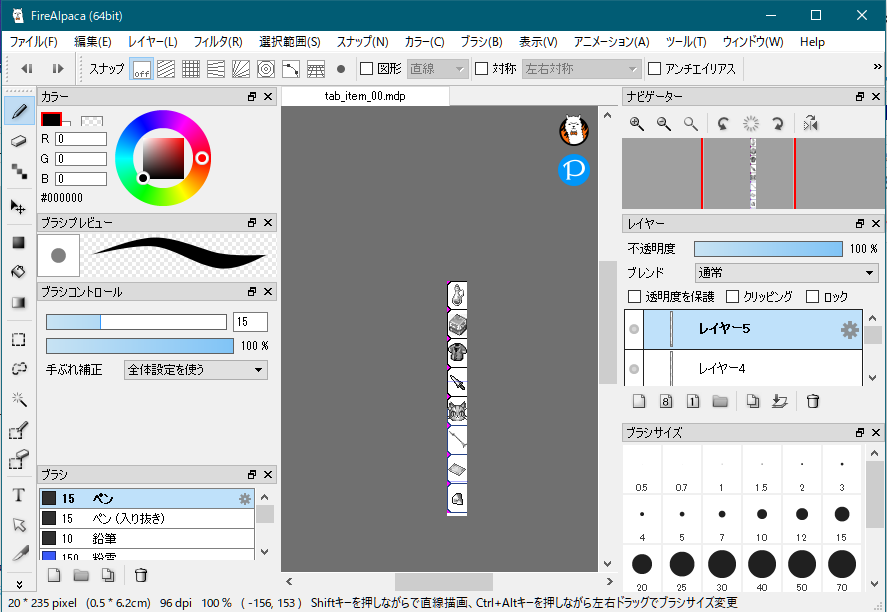
このファイルをファイアアルパカで開きます。

この中から1つ、ROの他のアイテムアイコンと入れ替えて、サンプルを作ってみます。今回は一番上のポーションのビンを「イグドラシルの実」にしてみようと思います。
なので、なにかの方法でイグドラシルの実のイラストを手に入れないといけません。
今回はゲーム中のイラストから切り抜いてみます。
Windows10なら最初から入っているんですけど、Snipping Toolというものを見つけてください。


これは画面の好きなところを切り取ってスクリ~ンショットにできるアプリです。
これを使うとアイコンだけを切り抜くとかができます。
なので、これを使って、今回はゲーム中のイグドラシルの実のアイテム画像を使わせてもらいます。

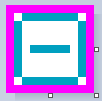
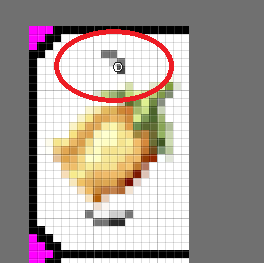
加工するので、107ってなっている数字が邪魔です
これを消します
1こだけ取って自分のアイテム所持欄のほうに移します。

Snipping Toolをつかって、イグドラシルの実の画像だけをキレイに切り取ってください。

この状態でCtrlとCを押してコピーとってください。
ペイントを開いて、CtrlとVを押して貼り付けてください。
たぶんこうなります。


ここまでできたら、加工の下準備が整います。
8倍ズームしてみましょう。

色を抜き取ったら、ペンツールでその色を使って、数字の所を上書き。一色だけでやっていると色に違和感がでるので、微妙に色を変えながら塗っていってください。

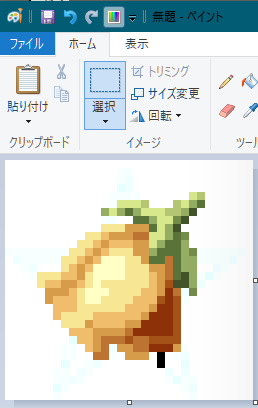
いらない部分は白で塗って消して
背景の星模様とかもここでは不要なので消してしまいます

倉庫タブの枠に収めたいので、アイコンの大きさを端っこぎりぎりまでSnipping Toolで切り取って削ります。

この画像は8倍でやっているので、本番では1倍に戻してやってください
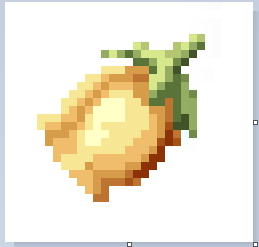
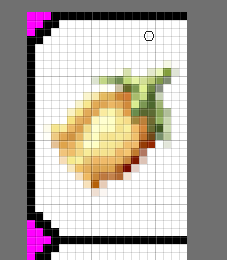
削ったものをまたペイントに貼り付けるとこんなかんじにちぢみました。

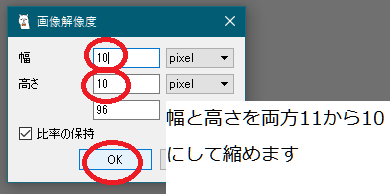
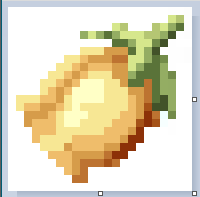
でも、枠に収めるにはちょっとサイズがまだ大きいと思うので、サイズを70%くらいにちぢめてください。

縮めたらそれを保存してください。
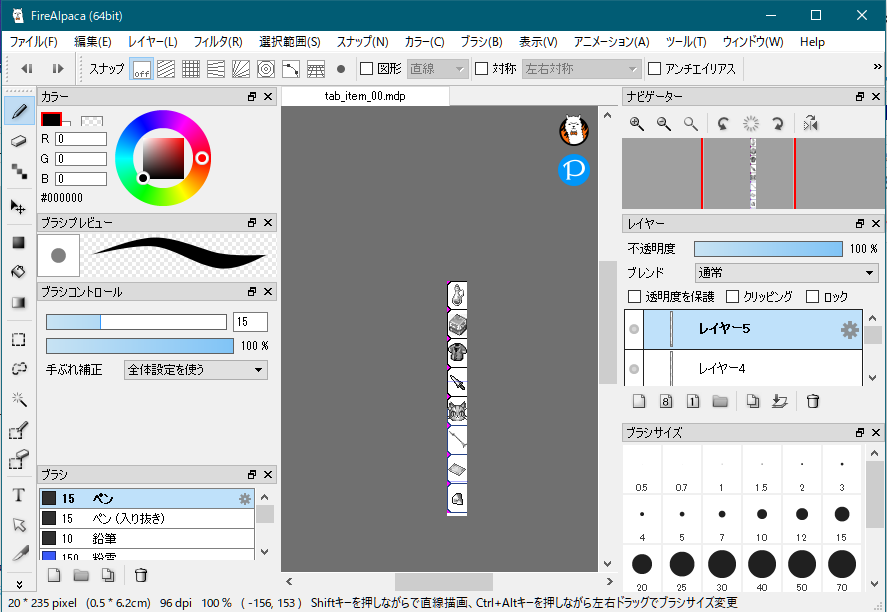
ここまでできたらファイアアルパカに戻ります。

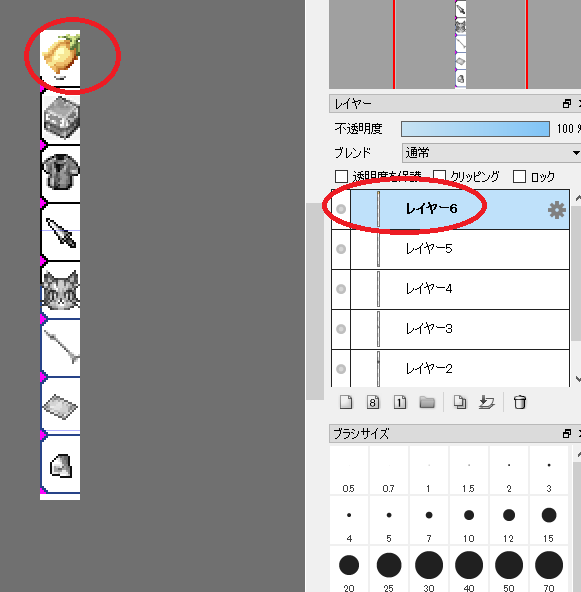
このテンプレートを開いている所に、加工したイグドラシルの実イラストをコピーして貼り付けします。

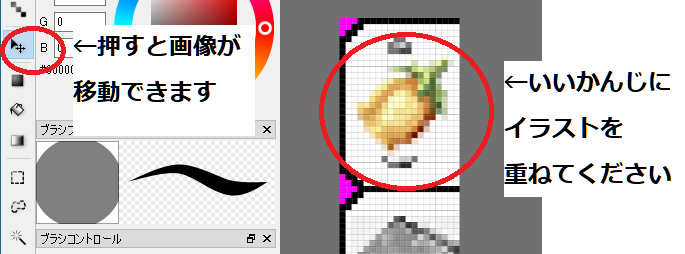
レイヤーが追加されて、イグドラシルの実のイラストが貼られました。これを元のポーションの画像に上からかぶせます。

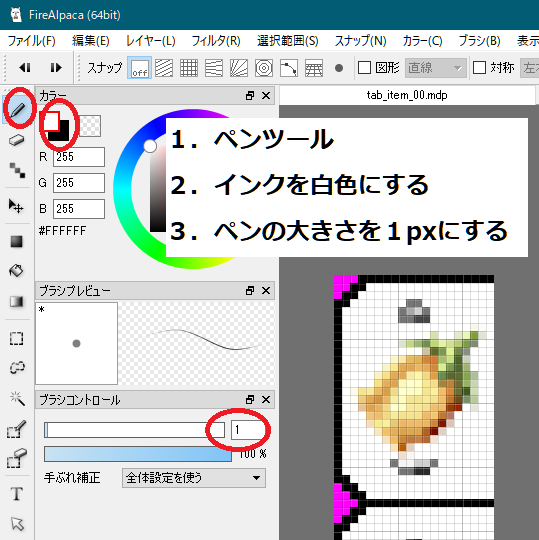
これだけだと元のポーションの画像がはみ出ているので、これを消します。

設定ができたら、白色のインクで余計な部分を塗ってしまいます。

下のはみ出ている部分も1ピクセル単位で塗って消していきます。

これで完成です!
これはtab_item01として、一番上の消耗品欄のところだけが色付きの状態です。

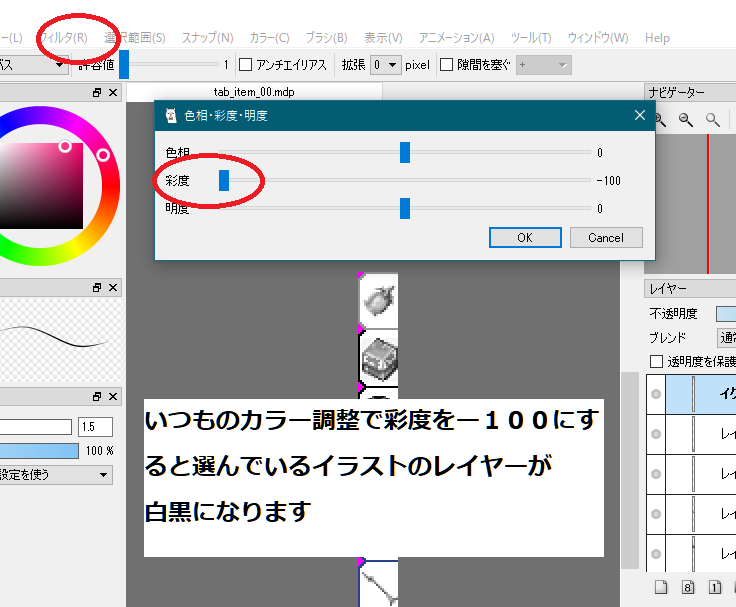
02以降はこのイグドラシルの実を灰色とかにして色を消して、次のタブを色付きにします。

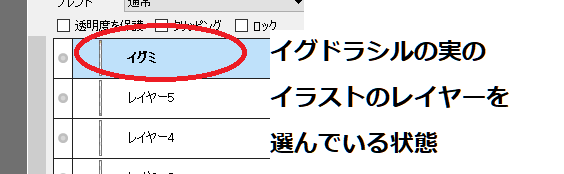
イグドラシルの実だけを灰色にするには、このイラストを描いたレイヤーを選んだ状態で彩度をいじります。



このままでも通用しそう
こんな感じで、イラストを上書きして作ります。
順番は、先にベースとなる全部白黒のを作るといいと思います。
アイコンは先に全て変えておいて、後から色を1つずつ変更して保存していく・・・という順番で行うと早いと思います。
01から08まで8パターンを作れば完成ですー!
文字バージョンのテンプレートを使うやりかた
文字バージョンのもののテンプレートは01しか用意していないので、手を加えないといけません。

これを使って作るときは、上のALT+Yコマンドタブのところで説明したやりかたを応用してください。01~08までタブの色を1つずつずらしたものを作っていきます。
下のテンプレートを使わないでイチから作るやりかたを見てみてください。
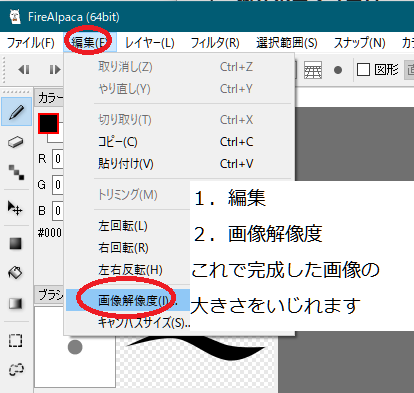
テンプレートを使わないでイチから作るやりかた
1.ペイントのキャンバスを20*235の大きさにしてください
2.1つの枠の大きさをはかります
この画像の全体の大きさが20*235なので、この縦をタブ数の8で割ると、1こ当たりのタブの面積がでます。
計算すると235÷8なので、1こあたりの縦の面積は29ピクセルなことがわかりました。(端数は切り捨てます)

なので、上から20*29ずつの枠で8つに切り分けていきます。
3.枠の形を決めましょう
ここからは90度回転させて横にすると作業しやすいかも。
今回はサンプルなので、超わかりやすくこんな形にします。
20*29ずつ□で区切って、色を変えていきます。
枠線がいらないばあいは、枠のサイズだけ図ったらあとから消しゴムとか白インクで上書きして消してしまうといいとおもいます。

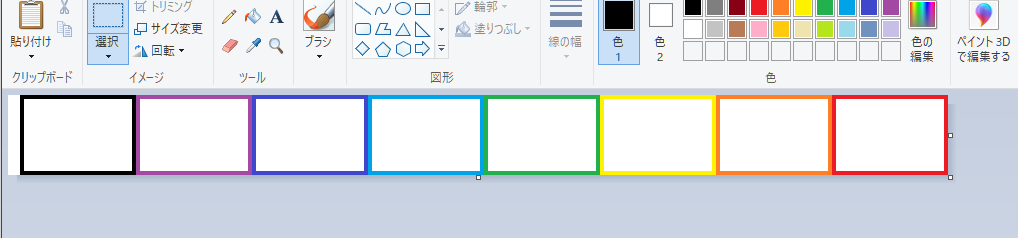
サンプル用に、右から順にレインボーカラーに塗ってみました。これは右に90度回している状態なので、最後に左に90度回すことで正しい向きになります。
なので、次の文字入れも、制作で90度回していることを考えた上で文字入れしてください。文字を入れる向きを間違えたー!ってなると後で悲惨です。

文字入れしたものが元になるので、別の名前で保存しておいてください。
ここから8つのタブに分けるので、タブごとに色分けしてそれぞれの番号を付けて8回保存します。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
できました。
こんな風にタブごとに色付きにすると、今どのタブを選んでいるのかが一目でわかるようになります。
ちなみに一番下の端数切捨ての部分は透過にしました。
あなたの素敵なデザインでオリジナルのタブを作ってみてくださいね。
ちなみに、このレインボーカラーリングはサンプルでわかりやすくするために作りましたけど、あまりわたしの趣味じゃないです。

チャットの文字打つところ
basic_interfaceに入れます。
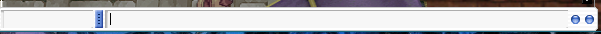
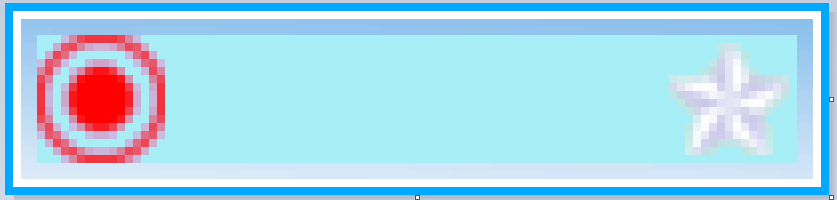
dialog_bg 600*24 チャット打つところ

作りかた
1.ペイントで600*24のキャンバスにしてください
2.次は目印になる4かしょに先に色を付けます。
指定の場所を書くので、一番左上から数えてその場所を探してください。
見つかったら赤とか青とか、目立つ色で目印をチョンッと打ってください。
ペンツールの1ドットでいいとおもいます。

一番左上から数えて
1.右に3、下に3ピクセルのところに目印
2.右に96、下に20ピクセルのところに目印
3.右に109、下に3ピクセルのところに目印
4.右に570、下に20ピクセルのところに目印
この4か所に目印を打ってください。
下の画像みたいな感じです。
起点は0,0pxなので数え方に気をつけてくださいね。

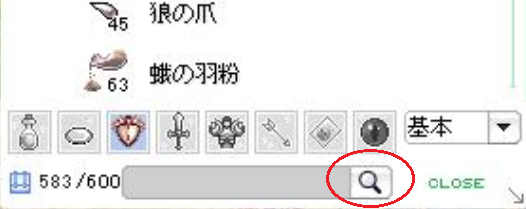
小さくてわかりづらいですけど、4か所に青いドットを打ったところを赤い○で囲っています。
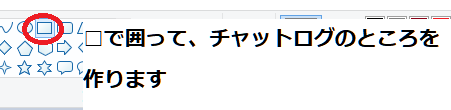
3.目印を4か所打てたら、この4つの点をこのように結んで、□で囲っていきます


4.あとは外周を好きに色付けして完成にしてください

ちょっとエコで優しいかんじの色を意識

周りのクリーム色がちゃんと出てないんですけど・・・?
チャットのところのその他の画像
basic_interfaceに入れます。
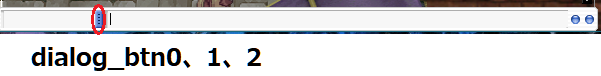
dialog_btn_0 8*18
dialog_btn_1 8*18
dialog_btn_2 8*18
1がマウス乗せているとき、2は押しているとき。
いつも通り色違いです。
ペイントでボタンっぽい絵柄をお絵描きして作ってください。

dialscr_up 10*10 チャットログの矢印上
dialscr_down 10*10 チャットログの矢印下

矢印マークなので、自由にデザインしてくださいね。
フリー画像でおしゃれな矢印を拾ってきて入れるのもいいかも。
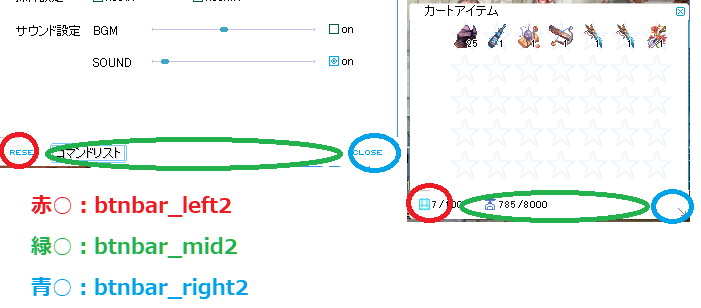
ボタンバー
btnbar_left 21*21
btnbar_mid 21*21
btnbar_right 21*21
btnbar_left2 21*29
btnbar_mid2 21*29
btnbar_right2 21*29
btnbar_left3 21*57
btnbar_mid3 21*57
btnbar_right3 21*57


なにか入れたい模様があるときはそれでいいです。
特になければ白一色でも・・・。
模様が合うかどうか、画像を作って自分でRO内で反映させてみるといいんじゃないでしょうか。
ちなみになんですけど、btnbar_の3がどこに使われているかわかりません。
気付いていないだけでどこかに使われているんだと思いますけれど。
そのため、いちおう1と2と同じデザインにしてわたしは作っています。
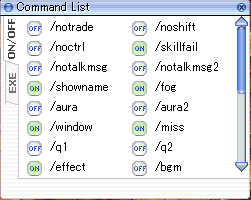
コマンドタブのON/OFFアイコン
ONとOFFのアイコンは今はここだけ?
ほかに使われている場所あります?

basic_interfaceに入れます
grp_offline 15*15
grp_online 15*15
onとoffがわかりやすいアイコンにするといいと思います
わたしはシンプルに文字だけにしました


チェックボックス 10*10
checkbox_0 がOFF
checkbox_1 がON
ラジオボタンと違って、ぜんぶをONにすることもできるボタンです。
けっこう多いところに使われています。
シンプルにONかOFFか、わかりやすいデザインにするといいと思います。

わたしが前に作ったのはこんなデザイン


フリー画像サイトとかでデザインを探してみるのもいいかも?
サイト内の検索で「チェックボックス」とか入れるとよさそうなデザインが色々でます
テキストボックス矢印ボタン・倉庫の矢印ボタン 18*18
basic_interfaceに入れます。
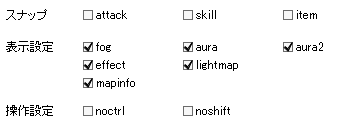
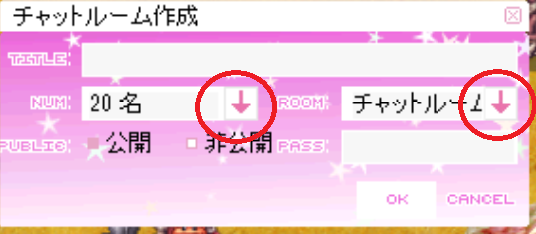
txtbox_btn_a スキン変更やチャットルーム作成で使われているもの
txtbox_btn_b スキン変更やチャットルーム作成で使われているもの
txtbox_btn_c スキン変更やチャットルーム作成で使われているもの
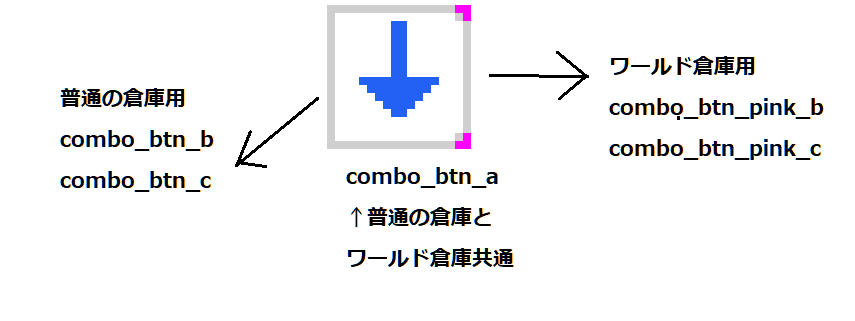
combo_btn_a 倉庫で使われているもの
combo_btn_b 倉庫で使われているもの
combo_btn_pink_b ワールド倉庫で使われているもの
combo_btn_c 倉庫で使われているもの
combo_btn_pink_c ワールド倉庫で使われているもの
abcはいつも通りです。
aがマウスを乗っけていないとき
bがマウスを乗っけているとき
cがボタンを押しているとき



作りかた
最初に、元になるtxtbox_btn_aを作ります。
それ以外のものはこれを元にして色変更で作ります。
もちろんtxtbox_btnとcombo_btnで全く違うデザインにしても大丈夫。

ちなみに矢印にするなら場所的に下向きがしっくりきます
矢印じゃなくて何かのアイコンとかにしても面白いかもしれないです。
combo_btnのシリーズはこれを元にして、こんな風にします。

違いは右上と右下を透過にして丸まったデザインにしたことです。
これは倉庫に使うボタンで、デフォルトスキンでも右上と右下が丸まっています。
それと同じ感じにしました。
でもオリジナルで作るときは必ず丸める必要はないと思います。
combo_btn_pink_bとpink_cはワールド倉庫用です。
aがないのは、aは上のcombo_btn_aが共通で使われているからです。

こんなかんじ?
なので、ワールド倉庫用も、combo_btn_aを元にして色違いにすることで作れます。
普通の倉庫・ワールド倉庫関連・虫眼鏡アイコン
倉庫の検索タブ選択のところの画像
basic_interfaceに入れます。
combobox_blue0 58*45 倉庫用
combobox_blue1 58*45 倉庫用
combobox_blue2 58*45 倉庫用
combobox_pink0 58*45 ワールド倉庫用
combobox_pink1 58*45 ワールド倉庫用
combobox_pink2 58*45 ワールド倉庫用
012はabcと意味は同じです(こういうとこ統一してほしいですよね?)
0がマウスを乗っけていないとき
1がマウスを乗っけているとき
2がボタンを押しているとき

blueとなっているのが普通の倉庫用で、pinkがワールド倉庫用です。
名前が青とピンクとなっていますけれど、例によってその通りの色にする必要はないです。オリジナルの色にしてしまってかまいません。
わたしも名前はピンクなのに画像は青とかやっています。
スキンのテーマカラーによって色は変えてください。
この画像は0と1と2で色付けするところを変えてください。
選択しているタブによって色が変わる仕組みです。
作りかた
1.ペイントで58*45のキャンバスにしてください
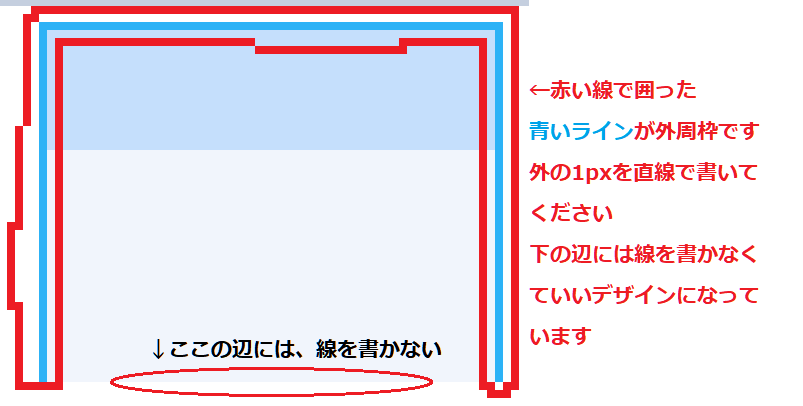
2.外周枠を書きます。ここでは青いラインが外周枠です

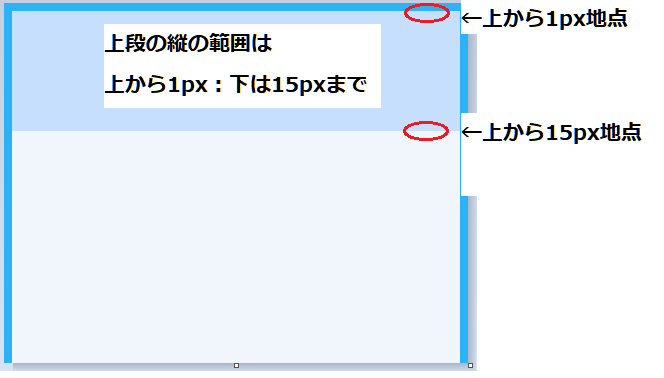
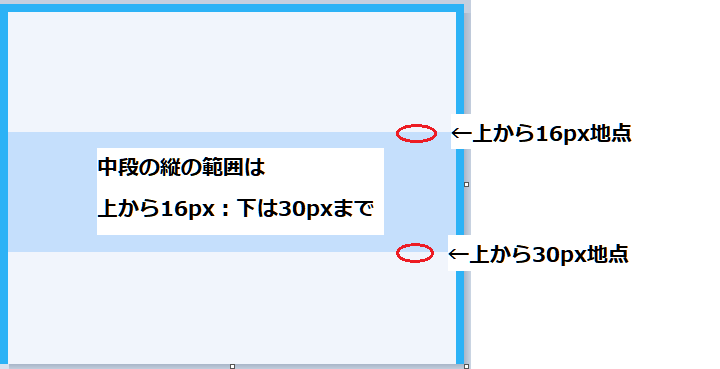
3.高さを調べて上中下段で色を塗ります



4.ファイルを分けてちゃんと保存してください。
012と3パターンできたら完成です
ワールド倉庫用はこれを元にして、色変更して作ってください。
倉庫用虫眼鏡アイコン
メインフォルダに入れます。
bt_search_normal
bt_search_over
bt_search_pink_over
bt_search_press
bt_search_pink_press
normal、over、pressはabcと同じ意味です。
normalがマウスを乗っけていないとき
overがマウスを乗っけているとき
pressがボタンを押しているとき

フリーアイコンのサイトで虫眼鏡とかサーチ系のアイコンを探してもいいかも。
わたしもフリーアイコンで虫眼鏡を使わせてもらいました。
デフォルトと全然違うのは、けっこう強い色付けをしている辺り。

元にするのが1こできたら、あとは色変更をするだけです。
ここまできた人なら細かい説明なしでも簡単に作れるとおもいます。
カラーチップ 32*32
メインフォルダに入れます。
colorchip 32*32

初めて見ると、なんだこれ?ってかんじじゃないでしょうか。
全てのスキンパーツの中で一番異質なものだと思います。
だから最後のほうに回しました。
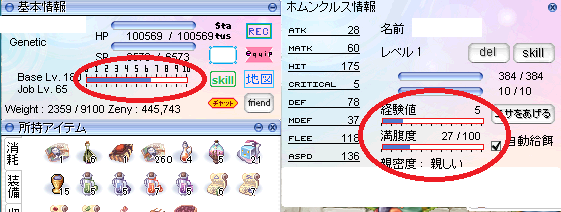
これがどういうものかといいますと・・・。
カラーチップに描かれている色によって、スキンの基本の色が決まります。経験値のバーとか、スキンでは変更できないカラー部分を変更します。
テーマに合った色をつけることで、見やすくなったり雰囲気が出たり、色々と調整ができそうです。
あと、色を変更する場所によって、変更される場所が決まっているようです。
どこを変更するとどんな変化が出るのかを調べました。書き記しておきます。
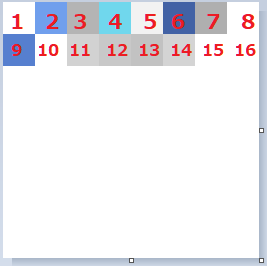
なので、各カラーチップに番号を振っておきます。

これらの色を変更していくと何が起こるんでしょうか?
変更して見てみましょうー!
カラーチップの色を変更するには、ペイントで開いてチップの番号ごとに好きな色で塗りつぶしをします。


正反対の極端な色にするとわかりやすいと思ったので、わざとギラギラした赤とか青とかのキツイ色に変更しています。
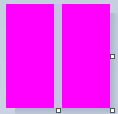
1番カラーチップ
デフォルトの白を青に変えるとこうなります!

スキンで変更できないベースの色が変わるみたいです。計画性を持ってスキンと合う色にしたら、白以外のスキンもできそうです。クリーム色とかベージュ色とか目に優しい色のスキンでやってみたいです。
あと、この色は目が痛すぎてムリです・・・・・。
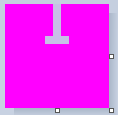
2番カラーチップ
デフォルトの青を赤に変えるとこうなります!

何かを選択する場所の背景の色が変わるようです。
他にも変更される場所があるかも?
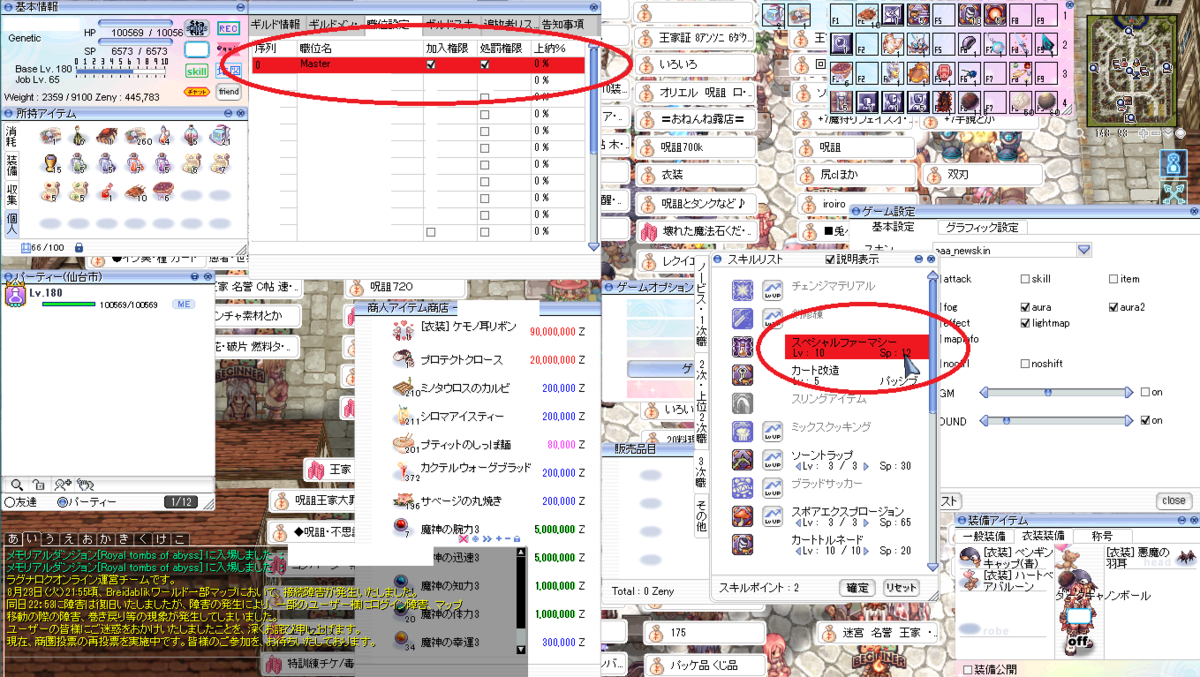
スキルの背景色は、アクティブ、パッシブ、未取得の3種類で色が変わるんですけど、アクティブスキルだけ2番カラーチップで変わるみたいです。
(スペシャルファーマシーはアクティブスキルです)
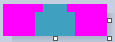
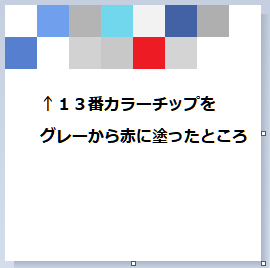
3番カラーチップ
デフォルトのグレーを赤に変えるとこうなります!

3番カラーチップ変更後
背景を埋めているグレー部分が変更されるようです。他にもあるかもしれませんけど、変更されている場所をここの他に見つけられませんでした。
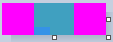
4番カラーチップ
デフォルトの水色を赤に変えるとこうなります!

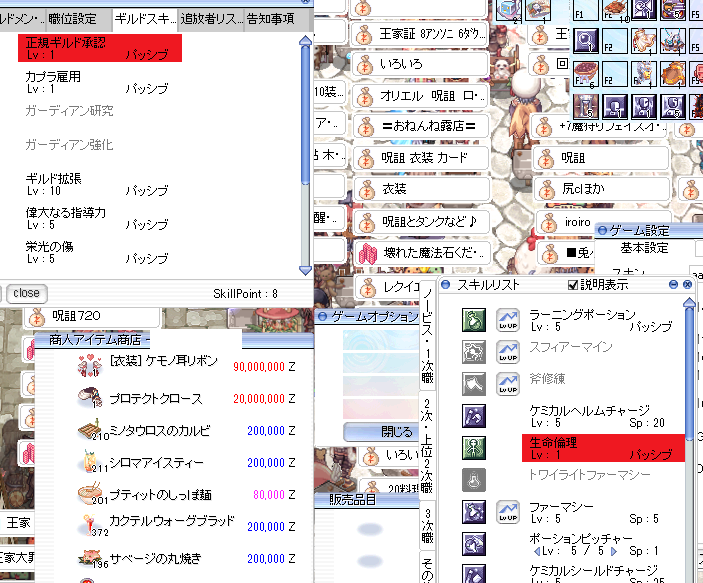
2番とは違って、今度はパッシブスキルだけが4番で変更されるみたいです。他の場所が変更されているのは見つかりませんでした。
7番カラーチップ
デフォルトのグレーを赤に変えるとこうなります!

経験値バーの枠色が変わるみたいです。それ以外はわかりませんでした。
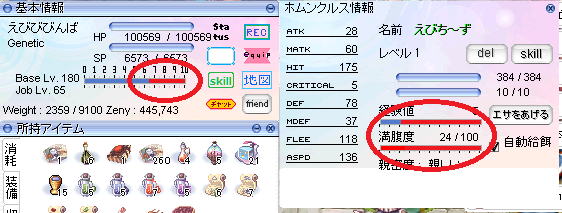
8番カラーチップ
デフォルトの白から赤に変えるとこうなります!

経験値バーのまだ経験値で埋まっていない空っぽの場所が変更されるみたいです。
他の変更場所はわかりませんでした。
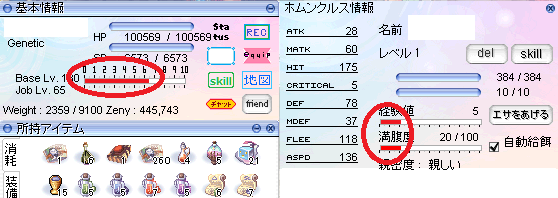
9番カラーチップ
デフォルトの青から赤に変えるとこうなります!

今度は経験値バーの本体の色が変わりました。他の変更場所はわかりません。
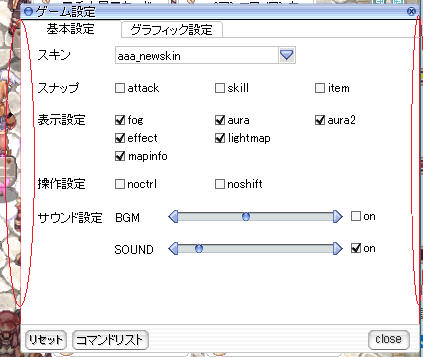
12番カラーチップ
デフォルトのグレーから赤に変えるとこうなります!

すごいビミョー。ウィンドウの左右の辺の色が変わります。スクリーンショットだと良くわからないけれど、RO内で見たり、スクリーンショットを拡大するとよくわかります。
おまけ
スクショを拡大すると?

見えます・・・?
(未使用?)5・6・10・11・13・14・15・16番カラーチップ
5番をデフォルトのグレーから紫に変更
6番をデフォルトの群青色から赤に変更
10番をデフォルトの白から赤に変更
11番をデフォルトのグレーから赤に変更
13番をデフォルトのグレーから赤に変更
14番をデフォルトのグレーから赤に変更
15番をデフォルトのグレーから赤に変更
16番をデフォルトのグレーから赤に変更
変更して見たところ・・・これらぜんぶ変更場所は不明でした
全てをかなりわかりやすい色に変えたので、変更されていればわかるはず・・・。スキンのどこを見ても変更場所がわかりませんでした。よって、不明。未使用?
もしかしたら、変更場所がわからないカラーチップは、既に廃番になっているとかかもしれないですね。太古の昔はあったけれど、時代の流れとともに廃止されたスキンパーツで使われていたとか? なのかも。
カラーチップの変更をすることでかなりスキン全体の印象も変わると思います。この調べた結果を参考にして、あなたのスキンのテーマカラーに合う色に変更してみてくださいねー!
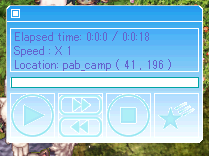
リプレイインターフェイス
リプレイインターフェイスは普通にROを遊んでいると使わない部分です。リプレイって、使わない人は絶対使わないと思います。なので、制作の一番最後に持ってくることにしました。かなり制作の優先度は低いです。
余裕があったら作ってみてくださいね。
ぜんぶreplay_interfaceのフォルダを作って入れます。
btn_close_a 24*24 ![]()
btn_close_b 24*24 ![]()
btn_save_a 24*24 ![]()
btn_save_b 24*24 ![]()
btn_setup_a 24*24 ![]()
btn_setup_b 24*24 ![]()
btn_start_a 24*24 ![]()
btn_start_b 24*24 ![]()
btn_stop_a 24*24 ![]()
btn_stop_b 24*24 ![]()
replay_end_a 43*43 ![]()
replay_end_b 43*43 ![]()
replay_pause_a 43*43 ![]()
replay_pause_b 43*43 ![]()
replay_start_a 43*43 ![]()
replay_start_b 43*43 ![]()
replay_stop_a 43*43 ![]()
replay_stop_b 43*43 ![]()
replay_speedadd_a 43*22 ![]()
replay_speedadd_b 43*22 ![]()
replay_speedmin_a 43*22 ![]()
replay_speedmin_b 43*22 ![]()
replay_recrun_1 103*24 ![]()
replay_recrun_2 103*24 ![]()
replay_recrun_3 103*24 ![]()
replay_recrun_4 103*24 ![]()
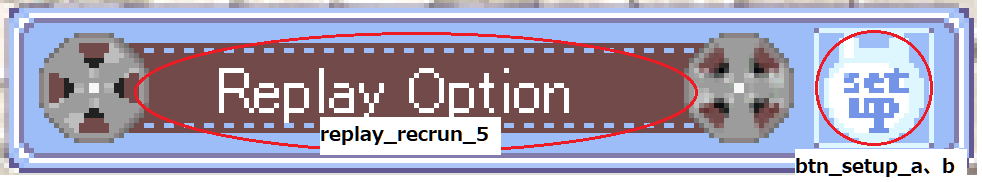
replay_recrun_5 153*24 ![]()
replay_base 197*138 



リプレイインターフェイスでのボタンはaとbしかありません。
aはマウスを乗っけていないとき
bはボタンを押しているとき
乗っけているときのボタンはないので、作る必要はありません
ボタン類の作り方
ボタン類はサンプル画像を乗せていきます。
好きなアイコンを使って作っていいと思います。
これもまたフリーアイコンから見つけてきてもいいかもしれません。
btn_close_a、bは閉じるボタンなので「×」マークでいいとおもいます。

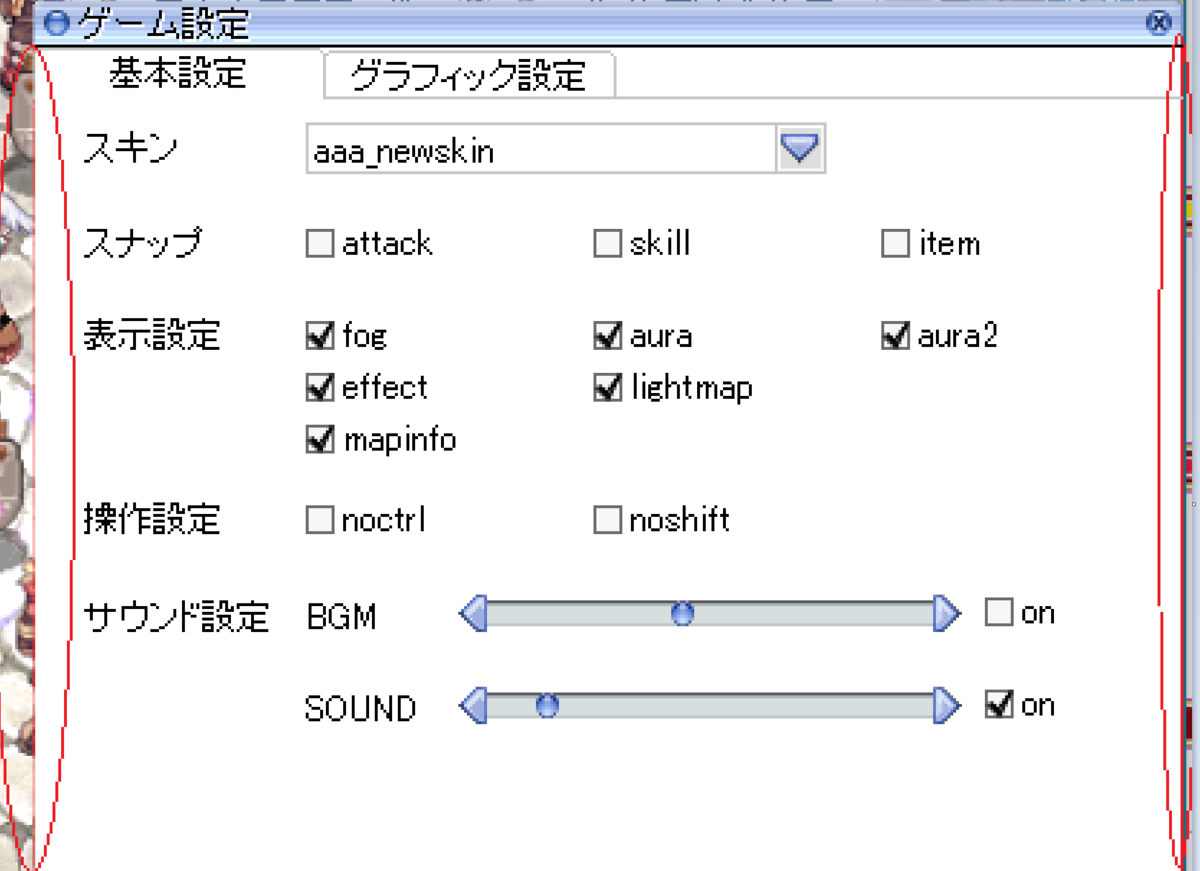
btn_save_a、bは押すとなぜかオプションメニューが出るボタン
名前はセーブってなっているのに・・・
わたしはどういうアイコンにするのがいいかわからなかったので、なんか書類みたいなアイコンにしています

btn_setup_a、bはオプションメニューを閉じるボタン
こっちは閉じるボタンなので、closeと全く同じ×ボタンにしています

btn_start_a、bは録画開始ボタン
再生ボタンみたいなのにしてしまいましたけど、役割を考えたら録画みたいな赤い○でもよかったかもしれません。

btn_stop_a、bは録画中の停止ボタン。アイコンは一時停止にしてしまいましたけど、お酢と完全に停止してしまいます。もう一度押すとすぐに録画再開、みたいな機能はないので、停止アイコンの□でもよかったかも。

replay_end_a、bはリプレイインターフェイスを閉じて、クライアントを終了させるボタン。スキンのテーマに沿った好きなアイコンにするといいと思います。
背景を綺麗に見せたいなら、アイコンの周りをこの画像のように透過させてください。
逆に、ボタンであることを強調したいときは、透過させずにボタンらしいデザインにしてください。

replay_pause_a、bはリプレイ再生の一時停止ボタン。今度は本当に一時停止です。もう一度押すと再生を再開します。
なので一時停止マークにするとわかりやすくていいと思います。

replay_start_a、bはリプレイ再生開始ボタン。わかりやすく再生マークがいいです。

replay_stop_a、bはリプレイ再生を停止させるボタン。停止マークでいいと思います。

replay_speedadd_a、bは早送りボタン。これも早送りマークで。
名前付けが間違えやすいファイルなので気をつけてください。

replay_speedmin_a、bはスロー再生ボタン。ボタンは逆再生っぽいですけど、リプレイインターフェイスに逆再生機能はありません。どんなボタンにしようか悩んだんですけど、他にそれっぽいのが思いつかなかったので、このマークにしました。

録画時間を表示するウィンドウたちの作りかた
recrun1、2、3、4とrecrun5は分けて作ります。
1~4が同じ場所に表示されて、5が別の場所で、画像サイズが違うファイルだからです。
先に1を作りましょう。
この画像はテンプレートを用意してあるので、それをいじって作ると早いと思います。
1.テンプレートのreplay_interfaceフォルダから、replay_recrun_1~4というものを見つけて、ペイントに乗っけてください。

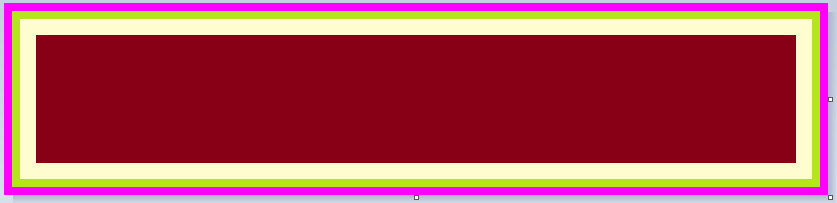
2.枠の色や形を好きなかんじに調整してください
一番外側の1pxのピンク色の枠は透過です。ここはいじらなくて大丈夫。
枠を太くしたいなら透過を潰して色を付けてしまってもいいです。
テンプレートで灰色になっている一番の内側の広い部分は、真っ白に塗るのだけはやめてください。
できればこの部分は濃い色で塗るほうがいいです。
理由は、ここに録画中の時間経過が白い数字で表示されるので、白背景にすると時間経過が全く見えなくなってしまうからです。
それを気付かないまま作って配布してしまったスキンがありました。
(あとで濃い色にして、経過時間が見えるように修正したものを配布し直しました)

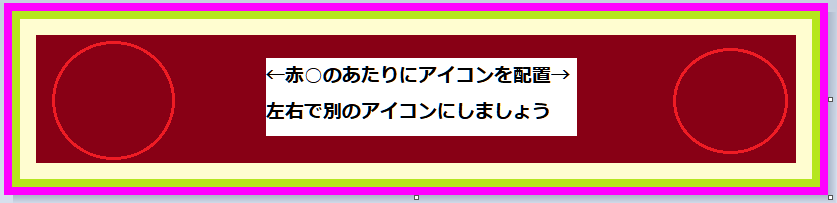
3.(ここはやるかどうか自由です。やらなければ表示されないだけ)
左右にアイコンを配置しましょう。
アイコンは他のお絵描きアプリで作って、コピーして貼り付けるといいと思います。

わたしは左に録画アイコンと、右にスキンのテーマに沿ったアイコンを置いています。


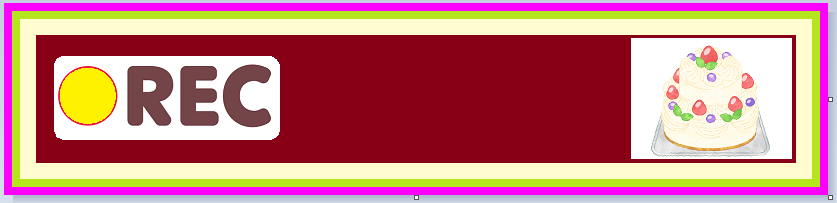
これでreplay_recrun1ができたので保存します。
4.動くアイコンを作りましょう
これは最後にひと工夫して、使っていておもしろいスキンにするやりかたです。
録画が始まるとアイコンがピコピコと動くように(動いているように見えるように)しましょう。
どういうことかというと、今作ったreplay_recrun1のバージョン違いを作ります。
例えば、色を変えるだけでもピコピコと動いているように見えます。
ここでは、録画が始まるとRECボタンが動くように見えるやりかたを載せます。

RECボタンの色を変えてみました。RECといえば本来は赤ですけど。
これをreplay_recrun_2として保存します。

今度はRECを緑色に変えました。これはreplay_recrun_3にして保存します。

今度はRECを黄色にしました。これはreplay_recrun_4として保存します。
ここまでやれば、動いているように見せるというのがどういうことなのか、薄々わかってきたんじゃないでしょうか?
replay_recrunの画像が1~4まであるのは、4つの違う画像を早い時間でパッ!パッ!パッ!パッ!とどんどん連続で流す仕組みになっているからです。
だから、4種類少しずつ違う画像を用意すると、動いているように見えるんです。
コマ送り漫画みたいなかんじをイメージしてもらうといいと思います。
なので、この4つを1~4として保存したら、録画が始まるとぱぱぱぱっとRECボタンが赤青緑黄、赤青緑黄、赤青緑黄・・・ってかんじに連続で色が変わっていくようになります。
もっと動きのあるアイコンにすれば、本当に動いているように見せることができます。
(本当は短い動画を載せられたらよくわかるんですけど、動画を撮るやりかたが詳しくないので文字だけで割愛させてください)
これを元にしてreplay_recrun_5を作りましょう
5は動くように見せられません。
元になったreplay_recrun_1を利用して作ります。
ちなみにテンプレートも用意してありますので、それを使って作ることもできます。
テンプレートを使う方法は、ここまで作ってきた人なら簡単だと思うので、説明しません。replay_recrun_1を元にして作るやりかたを説明します。
作りかた
1.作ったreplay_recrun_1をペイントに置いてください。
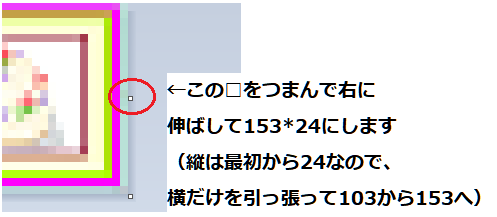
2.画像の通りにキャンバスを引き伸ばしてください


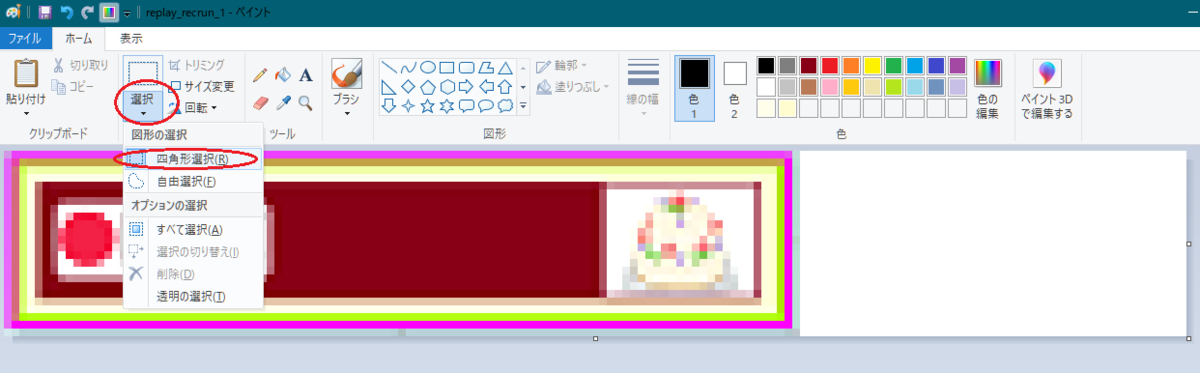
3.選択>四角形選択をして、真ん中あたりから右端まで大胆にコピーします
コピーはCtrlとCを同時に押します


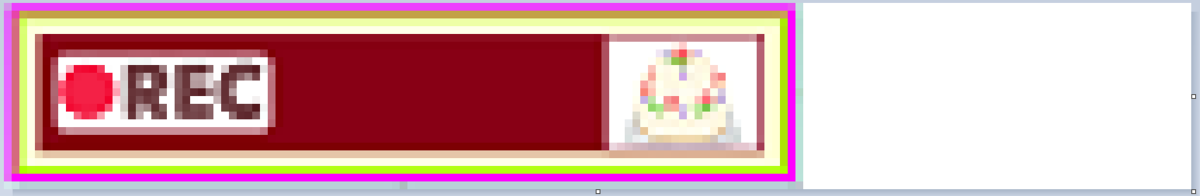
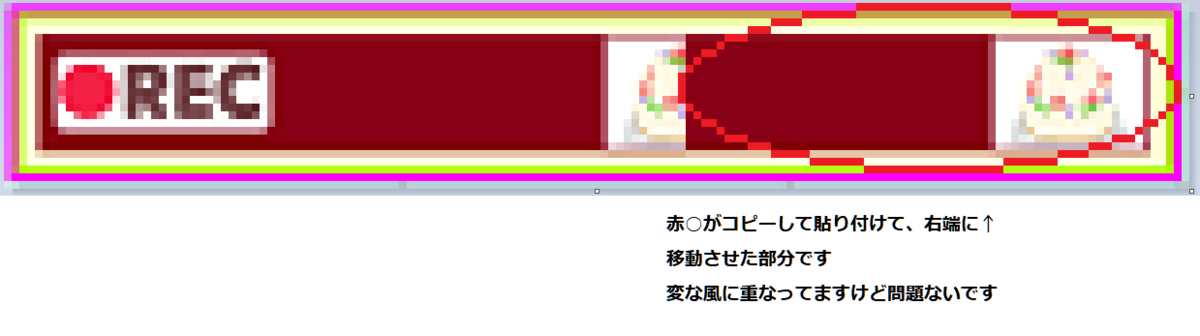
コピーしたら、すぐにその場でコピーした部分を貼り付けて、伸ばした横153のキャンバスぎりぎりに移動させて右端を揃えます。貼り付けるにはCtrlとVを押します。

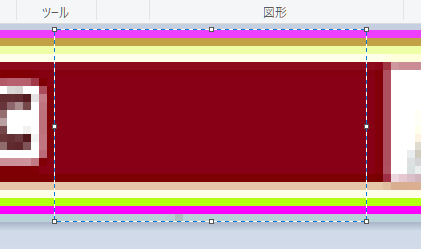
4.まだ真ん中の部分が、切れてしまったケーキになったままなので、ここを埋めます。今度はこんなふうに選択してコピーします。

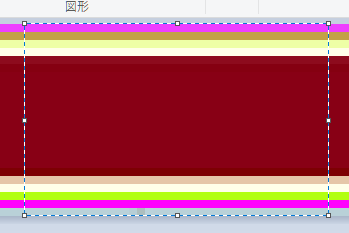
模様のない部分を選択して、貼り付けします。半分切れてしまったケーキが邪魔なので、貼り付けた部分を重ねてケーキを消してしまいます。

これでケーキが完全に隠れましたー!

全体を見てみると、replay_recrun_1の横幅がびよ~んと伸びたような形になりました。
これでreplay_recrun_5は完成です。保存してください。
リプレイ再生ウィンドウの作りかた
これがリプレイインターフェイス最後の画像になります。
でも簡単。テンプレートを用意してありますので、これを使って作りましょう。
作りかた
1.197*138の大きさで使いたい画像を切り抜いてください
2.replay_interfaceテンプレートのフォルダに、replay_baseというものがあるので重ねてください。
テンプレートファイルには枠線があるものと無いものがあります。基本的には枠線ありが使いやすいと思います。でも作りたいスキンのデザインによってどちらにするかを好きに決めてください。
3.枠線の色や形を好きに調整してください。
4.完成したら保存してください。

こんなのができます(枠線ありテンプレート)

ROではこんなふうになります
ここまで作れたら
もう十分に完成です!
スキンとして公開しても全然恥ずかしくない、むしろ誇れるくらいの出来になっているはずです。
あなたのアイデアからできた世界に1つだけのスキンを、勇気を出して公開してみてください。SNS、ギルド、どんなところでも。
「実は最近スキンを作っててね~」なんて話すと、けっこう興味を持ってくれる人がいます。このブログみたいにダウンロードできる仕組みにしておくと、URLを教えるだけでダウンロードしてもらえます。
それで使ってもらえたら、きっと嬉しいと思います。
自分が力を注いで、時間を使って作った、我が子のようにかわいいものですから。
最後に・・・ここまで飽きずにスキンづくりの記事を読んでくれたあなたへのメッセージ
最後はわたしの独り言です。見たい人だけ見てくださいね。
これでROスキンの作りかたの記事は終わりです。
全8回という、とんでもない長編記事になりました。
わたし史上今までで一番長い文章書いたんじゃないかと思います笑
ここまでで8個のスキンを作ってきましたけれど、その過程で自分なりに得た作りかたを包み隠さず全部ここに吐き出しました。
でも、これだけ書いても、きっとイチから作ろうと思えた人にとっては、まだまだ情報が足りないんじゃないかと思います。
スキン制作って簡単に思えて、実はめちゃくちゃ画像制作のスキルが必要だったり、デザインセンスが必要だったり、ペイントで同じような着色作業を延々と繰り返すという大変な過程がたくさんあります。
作りかたがわかっても、やっぱり作り始めると大変だと思います。
それでも、がんばって作ったスキンは作品です。我が子のようにかわいいですし、それを「素敵ですね!」って言って使ってくださる人もいます。画像制作のスキルも上がりますし、いいこともたくさんあります。
ラグナロクオンラインはもう20年の歴史があるらしいですけれど、2022年の今となってはプレイヤーも減り、昔はいっぱいいたといわれるスキン制作者もものすごい減りました。今では、現役で作っている人は片手の指で収まる程度の人数しかいないのではないでしょうか?
このままでは、ROの文化の1つだったスキン制作をする人がいなくなってしまう。かつてはたくさんの人たちがやっていた1つの文化が終わってしまう・・・と思うと嫌だなと思いました。
でもそんな中でも、スキンの作りかたに興味を持ってくださるプレイヤーさんがごく稀にいます。そんな人にROで出会ったことがあるんですけれど、その人からある日、スキンに関して相談を受けました。
その人はオリジナルスキンを作るのに興味があるけれど「作りかたがわからない。調べても出てこない」と不満を口にしていました。
結局その人は、せっかく興味があるのに、やり方がわからないせいでスキン作りをやめてしまいました。そこでわたしも、「ROスキンの作り方」と検索してみたところ、ほとんど作りかたを書いた記事が出てきませんでした。
最後に書かれたのが2009年とか・・・はるか昔の。しかも走り書きのような中途半端な内容で、とても初心者が作れるような詳しいやりかたは書かれていませんでした。
そんなことがあって、「これじゃ作れるわけないわ」と思ったのがこの記事を書くことになったきっかけです。
作りかたを知っている人間が、伝える努力をしないといけないと思いました。でないときっと、本当に作る人が絶滅してしまって、作りかたは永遠に失われてしまいます。
ラグナロクオンラインという1つの文化が続く限り、それを彩るスキン文化も生き続けてほしい。そのために、また新しく興味を持ってくれる人が1人でも多くあらわれてくれることを願って、ここに記事を残します。
2022年08月24日(水)
AB(えび)