ROスキンの作り方2(スキンってどういう作りなの?)

こんにちは
今回からちゃんとスキンの作り方をお話ししていきます。
そもそもROスキンってどうやってつくられているの?っていうところからです。
構造を知らないとスキンは作れないですし、ファイルの置き場所とかもわかりません。
なので、最初にスキンファイルがどういう作りなのかを見ていきますね?
ROのスキンってどういう作りなの?
- ROのスキンってどういう作りなの?
- 作ったスキンに変更する方法
- どのファイルがどんな役割なの??
- メインフォルダ内のファイルたち
- basic_interface内のファイル
- 矢印系
- メインウィンドウ系
- 試着ボタン・元の姿に戻すボタン
- チャットルーム作成ウィンドウ
- 装備ウィンドウ&衣装ウィンドウ
- 例)背景の色によって変わる名前の見えやすさのパターン紹介
- 取引ウィンドウ
- パーティメンバーオンオフ表示
- HP・SPのゲージ
- ALT+Rホムンクルスウィンドウ
- アイテムウィンドウ左・中央・右
- レベルアップのアイコン
- ALT+Zメッセージボタン
- メッセージボタンの左・中央・右
- ショーカットウィンドウ2種類
- ALT+Sスキルウィンドウのトコのなにか(なんて呼べばいいの?)
- スキルレベルアップアイコンABC
- ALT+Aステータスウィンドウ2種類
- システムのクローズとか最小化ボタンたち
- ALT+Yコマンドウィンドウ
- 倉庫タブ
- タイトルバーたち
- テキストボックスの矢印ボタン
- signboardフォルダ内のファイル
- ROスキン制作のバックナンバー記事へ飛ぶにはこちら
スキンの置いてある場所
ROのインストール時になにもいじってなければ、パソコンのCドライブに入っています。
Cドライブ>Gravity>Ragnarokの中にこんなフォルダがあるので、その中に「skin」があります。ネット上から拾ったスキンも、この中に入れるとROのゲーム内で反映されます。

作ったスキンに変更する方法

これが初期のデフォルトスキンですよね。
ここに1つだけ、作った画像ファイルを差し込んで反映を見てみます。
newskinっていう、テスト用のスキンフォルダを作りました。

中にはbasic_interfaceのフォルダがあって、メインウィンドウの画像が1つだけ
それ以外には何も入れていません。


この画像ファイルが1つだけ入ったスキンフォルダを
Cドライブ>Gravity>Ragnarok>skinの場所に置いてみます
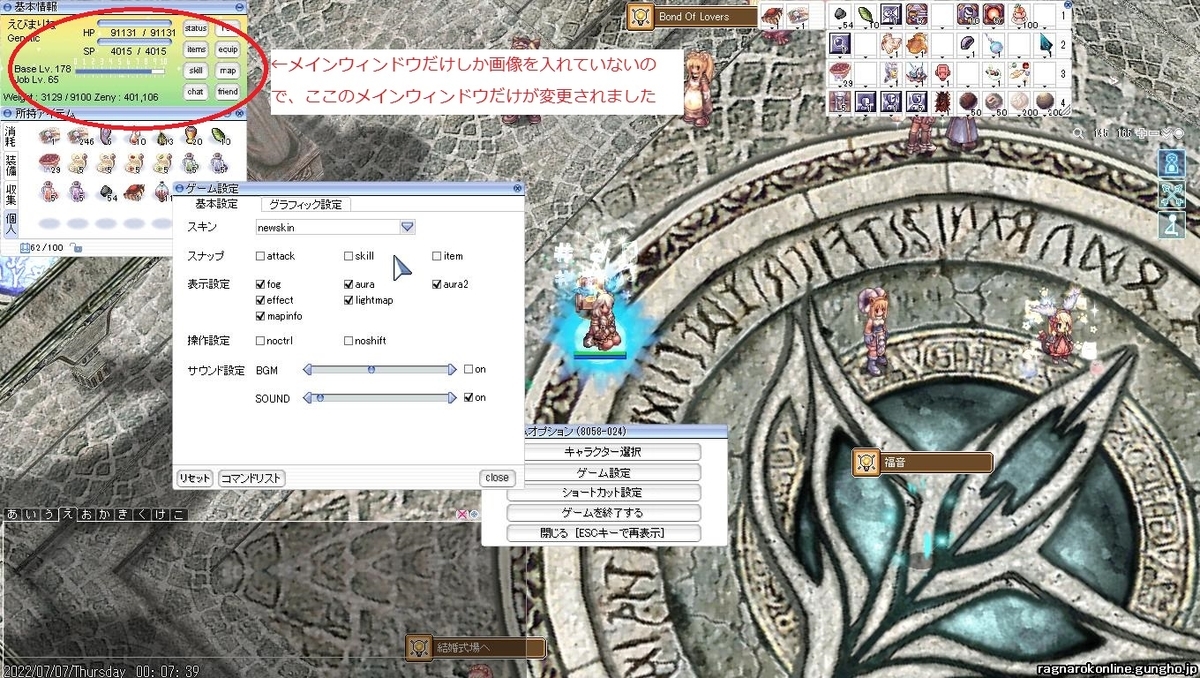
で、RO内で反映してみますね。


間違っていなければちゃんと反映されます。
これで反映されないときは、ファイルの名前やファイル形式(イジワルなことにbmpじゃなきゃダメなんよ?よくあるjpegとかだと読み込んでくれません)が間違っていることが多いので、見直してみてください。
作ったファイルだけが反映されます。足りない部分はデフォルトスキンで勝手に埋められるので、中途半端にデフォルトだとかっこわるくなります笑
スキンファイルの中身を見ていきましょう
見やすいオリジナルスキン(Starry Heavens -Hallowed-)を例に見ていきますね。
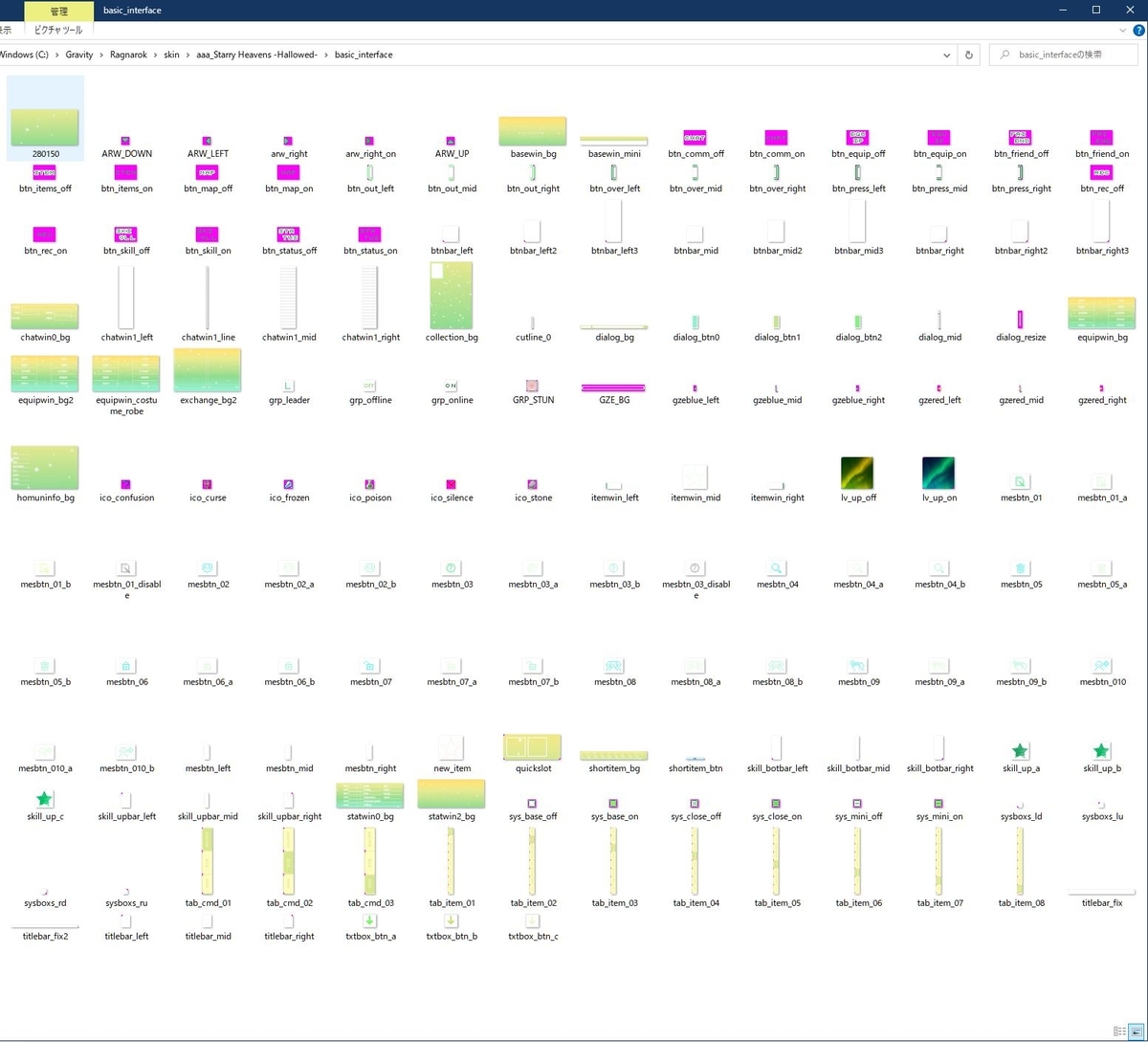
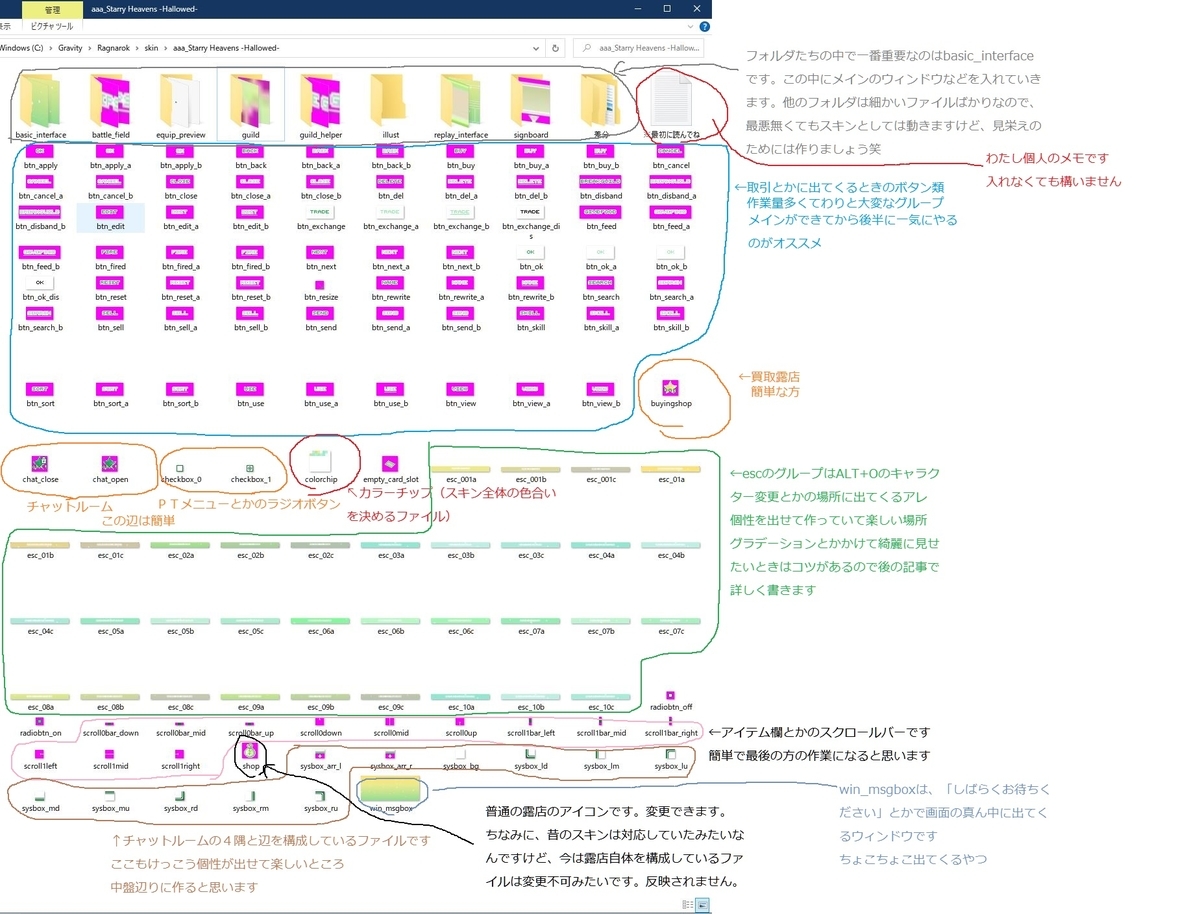
最初にこれがすべてのファイルです。


見てて頭痛くなってきますよね? ファイル多すぎなんじゃこれってかんじ。
でもひるまないで。簡単にいうと、構造はこんな感じでけっこう単純です。

メインフォルダ全体の中にbasic_interfaceとか他の細かいフォルダがごろごろ入っています。
それぞれのフォルダに正しく名前を付けて、どのファイルをどのフォルダに入れるか間違わないようにすればいいだけです。
ファイルのグループ分けの図
いっぱいあるファイルですけど、どのファイルがスキンのどの部分に反映されるかを知ると、いくつかのグループに分けられます。
全体を見てしまうと「うわぁ」ってなっちゃうので、グループ分けして、やりやすいグループから手を付けていくのがオススメです。グループごとにまとめて作っていけばいいだけなので、そう考えるとけっこう単純になります。
大事なのはメインとbasic_interfaceの2つのフォルダです。この2つのフォルダにほとんどのファイルを入れることになります。
後はお好みでファイルを用意して増やしていけばいいだけです。
それぞれのファイルの作り方をグループごとに説明していきます。
スマホだとたぶん小さすぎて見えないです。
でもちゃんとこのあと詳しく書いていくので安心してください。


分けてみるとちょ~見づらい笑
ゴチャゴチャしすぎでしょ。落書きみたいになってる。
でも今は全体がこうなっているよっていうだけの把握だから、あまり気にしないでください。
どのファイルがどんな役割なの??
作るときにそのファイルがどんな役割だかわからないと、作れないですよね。
せっかく作ってROの中で反映されたときに、「こんなんじゃない!」「思ってたのと違う!」ってなったら悲しいです。
だから、事前にファイルの役割を知っておいて、「ここにはこのデザインのファイルを入れる」って考えて作らないと、後で大変です。
なので、このグループはここに配置されるファイルだよ、って紹介していきます。
(そのグループの代表的な物だけね?全部細かくやってたらわたしがしぬ・・・)
メインフォルダ内のファイルたち
ボタン類

ボタン類のグループは種類がいっぱいあるので1つだけ紹介です。
配置されるのはこういう取引とか文字送り、OKやキャンセルのボタン。

大きさはだいたい42*20です。一部64*20などのもっと大きいボタンがあります。
1種類のボタンにつき
- カーソルを載せていない状態
- カーソルを載せた状態
- 押しっぱなしにしているときの状態
の3つ(色違い)を作ります。
つまり、ボタンの種類×3を作るということになるので、けっこう作業量があります。
(上のbtn_applyのボタンだったら、それ以外にもbtn_apply_aとbtn_apply_bを作る)
チャットルーム類
![]()
買取チャットのアイコン
↓
![]()
変えられるのはアイコン部分だけ
周りの枠は変更できません

露店アイコン
↓
![]()
変えられるのはアイコン部分だけ
周りの枠は変更できません
普通の露店と買取露店は見間違いを防ぐため、色や形にメリハリをつけるのがオススメ

オープンチャットのアイコン
↓

チャット系は、全て一体化しているわけじゃありません。外枠と内側のアイコン部分が別のファイルなので、それぞれ別々の画像として作る必要があります
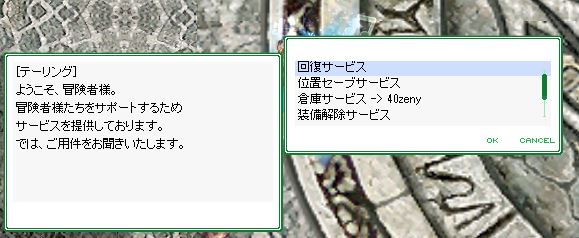
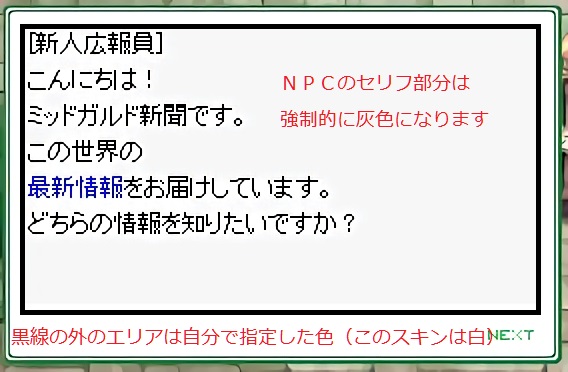
チャットルームの枠系
![]()
↓

本当はシステムボックスっていう名前みたい。
これも4隅の角っこと上下左右の辺、あと真ん中の面の部分を計9種類作ります。
チャットルームが横にびよ~んと長く伸びているのは、短い画像ファイルをたくさん連続で表示しているから。
ちなみに・・・

真ん中のセリフが表示されている部分の面の部分の色が違っています。
NPCのセリフの部分は灰色固定になっているみたいです。
実はキレイな白じゃないんですよね。中途半端な設定しにくい色にされてる・・・。
だから、真ん中の面の部分の色の違いが嫌なら、このNPCのセリフ面の灰色を抜き出して自分も設定するしかないです。
(詳しくは違う記事で書きます)

チェックボックス
![]()
↓

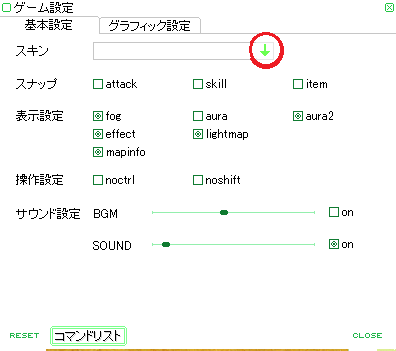
オプションメニュー

↓

1枚の大きな画像に見えるけど、実は横に細長い5枚の画像を縦に並べて表示しています。
画像と画像の間に細い白い線が走っているのは、そこが画像表示されていない部分だから。
画像の番号ごとに上から配置される場所が決まっています。
そしてまたここも
- カーソルを載せていない状態
- カーソルを載せている状態
- 押しっぱなしにしている状態
の×3を作る必要があります
あと、キャラクター死亡時のメニューも別であります
なので、全部で8種類の画像×3パターンを作ります
ここは個性が出せるので遊びドコロです
ただ同じ1つの画像を作って上からポンポンポンと5個配置するだけなら、文字を変えるだけなので作るのは非常に簡単な部分です。
ただ、このスキンみたいにグラデーションをかけた元々1枚の画像を5枚に分割して設定するとか、もしくは何かのイラストを同じように5分割して作るとかはけっこう手間になります。
(わたしのスキンの場合は見た目以上にココに時間と手間かけてる)
こだわりポイントなので、作るにはちょっとコツがあります。
なので後の記事で詳しく書きますね。
ラジオボタン
![]()
↓

見たまんまです
オンとオフ状態の2つを作ります
スクロールバー系
![]()
↓
![]()
スクロールバーは上下左右のものがあるのでそれぞれ作ります
実は真ん中が長いバーみたいになっている部分は、小さな画像をいっぱい連続で表示しているみたいです。元はすごく小さな画像。
カラーチップ

↓
![]()
スキンを触ってない人にはかなり謎だと思う、このカラーチップっていうファイル。
スキンの基本色を決めているみたいです。こういう、経験値ゲージとかの設定ファイルがない部分の色がカラーチップで反映されます。
なので、カラーチップで設定する色は、そのスキンのテーマカラーにしましょう。
でも、あえて正反対の色とかに設定してメリハリをつけるのも面白いかも?
メッセージボックス

↓

真ん中は勝手に白抜きになります
ちょこちょこ見るウィンドウだと思うので
メインテーマの流用でもいいです
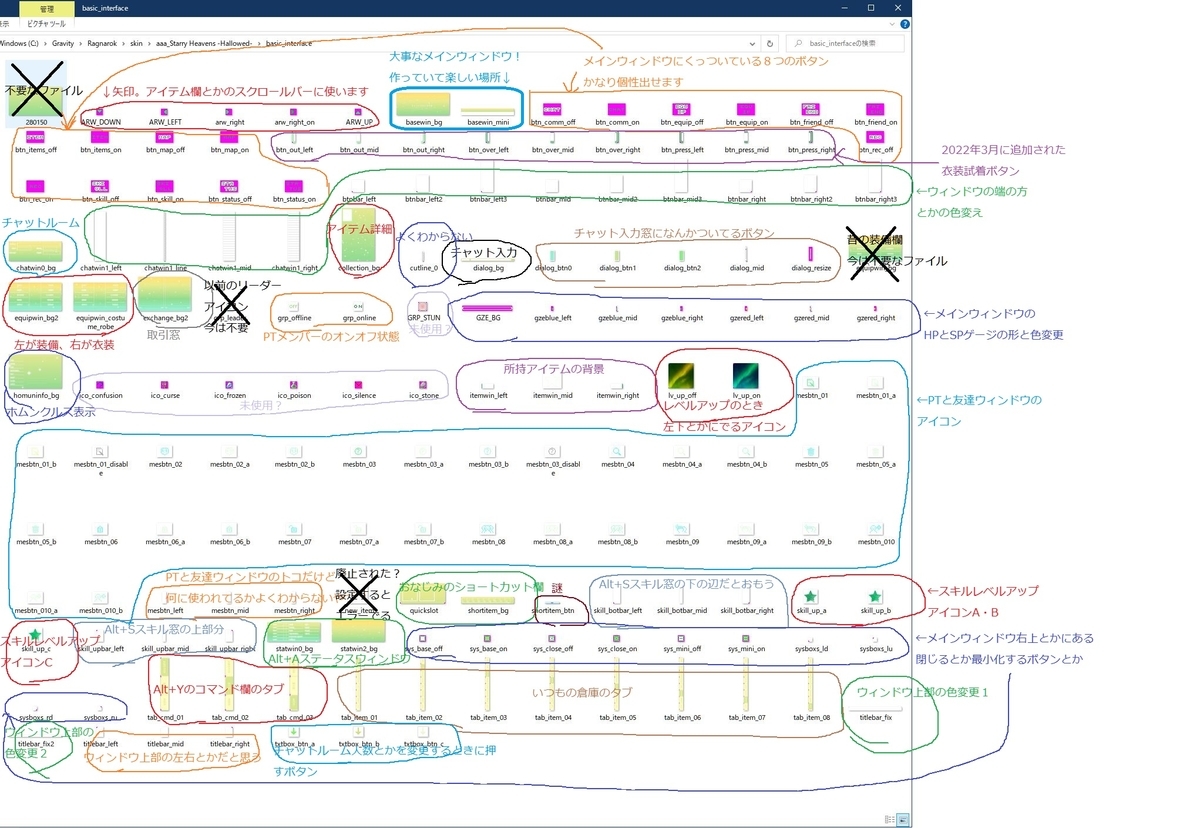
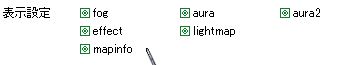
basic_interface内のファイル
basic_interfaceのフォルダは、主にメインウィンドウとかの目立つ主要な画像を入れておくフォルダです
矢印系

↓
![]()
他にも使われている場所がいくつかあるみたいです。
メインウィンドウ系
大きい方のウィンドウ

↓

ミニなベースウィンドウ

↓
![]()
見やすさと遊び心の両立が大事なメインウィンドウです
ここはこだわりましょうね
経験値メモリは作るのにちょっとコツがあります
メインウィンドウにくっついてる8つのボタン

↓

メインウィンドウの画像を背景にしたい場合は、文字以外の外側を透過させます。
このスキンもそのパターン。
ボタンが目立たないで背景を良く見せられ、文字が細く見えるので、スタイリッシュなスキンにしたいときはこっちのやり方にしましょう。
逆に、「ここがボタンだよ」としっかり主張したいスキンの場合は透過させずにボタンのイラストを描きましょう。
試着ボタン・元の姿に戻すボタン

↓

これも左・中央・右が1組
ボタンにカーソルを載せているときで1組
ボタンを押している最中の1組
全部で3×3組の、計9個の画像を作ります
載せているときと押しているときで形が変わったらヘンなので、ここは色違いにします
チャットルーム作成ウィンドウ

↓

右下のOKとキャンセルのボタン、上の「チャットルーム作成」と書いてある白いバーは別の画像で独立しています。
公開、非公開のボタンは![]() このラジオボタンです。
このラジオボタンです。
![]() この矢印は下の方で紹介する別の矢印画像です
この矢印は下の方で紹介する別の矢印画像です
このように、1つの画像でもいくつかの画像やパーツが複雑に組み合わさってできています。
アイテムウィンドウ

↓


試着ボタンが一緒になっています
下に伸ばしていないときは、右にスクロールバーがあります
このスクロールバーも別の画像で用意します
カードスロットも別画像にできます
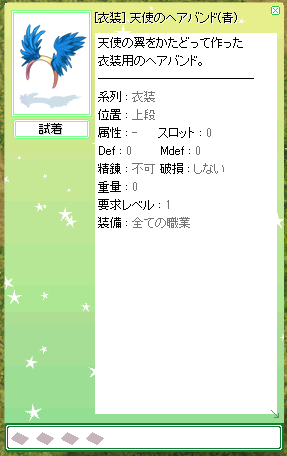
装備ウィンドウ&衣装ウィンドウ

↓


装備ウィンドウと衣装ウィンドウは名前が違う別の画像です
なので装備と衣装で全く違う絵に切り替えることもできます
あと、装備の名前にはエンチャントによって色がつきますよね?
- エンチャントなし→黒色
- エンチャント1つ→緑色
- エンチャント2つ→水色
- エンチャント3つ→橙色(だいだいいろ)
- エンチャント4つ→紫色
重要ー!)背景の組み合わせによっては名前が見えづらくなることもあるので、作るときに色に気配りが必要です
だいたい明るい色の方がエンチャ済みでもアイテム名が見やすいことが多いんですけど、明るい色だとエンチャント3段階まで進んでいる橙色(ね? この文章見づらいでしょ??)の名前だけは見えづらくなります。
逆に、暗い色だと黒い名前が見えないですけど、カラーの名前は見やすくなります。
結局どの色にしても見やすい色と見えにくい色が出ます笑
現に、試してみるとわかるんですけど、デフォルトスキンは黒が見やすい代わりに、白い背景なので橙色が非常に見づらいです。これは公式で見づらいんだから何とかしてほしいですよね~
だから作る段階で、完成時に装備の色がどんな風に見えるかを考慮しておく必要があります
これ、ホントに配布して使ってもらうときに、装備の名前が見にくいとま~じで使いものにならないスキンになります笑
だって戦闘時に何装備してるんだかすぐに読めないと実用性がないから!
だからここかなり重要です。かなり気を配った方がいいです
例)背景の色によって変わる名前の見えやすさのパターン紹介
1.デフォルトスキン&エンチャントの場合
黒名前の装備(エンチャントなし)

感想:みやすい
緑名前の装備(エンチャント1つ)

感想:みやすい
水色名前の装備(エンチャント2つ)

感想:みやすい
橙色名前の装備(エンチャント3つ)

感想:みにくい
紫名前の装備(エンチャント4つ)

感想:みやすい
2.明るい背景のスキン&エンチャントの場合
黒名前の装備(エンチャントなし)

感想:みやすい
緑名前の装備(エンチャント1つ)

感想:上の黄色部分はみやすい
下の緑部分は色が同化してみにくい
水色名前の装備(エンチャント2つ)

感想:緑背景と水色が混ざってみにくい
たぶん上の黄色の所は水色文字だとみやすい
頭装備に水色のが無くて調べられませんでした
橙色名前の装備(エンチャント3つ)

感想:目が痛い
黄色背景と橙色は相性×
緑背景の所はなんとか読めるけど
紫名前の装備(エンチャント4つ)

感想:みやすい
3.暗い背景のスキン&エンチャントの場合
黒名前の装備(エンチャントなし)

感想:みにくい
緑名前の装備(エンチャント1つ)

感想:案外読める?
水色名前の装備(エンチャント2つ)

感想:目は痛いけど意外と読める
たぶん正反対の色だからだと思う
橙色名前の装備(エンチャント3つ)

感想:目が痛い、けどけっこう読める
紫名前の装備(エンチャント4つ)

感想:みにくい
色が混ざりすぎ
けっきょくどの色の背景にしても見にくい色は出るから、ある程度妥協は必要だと思います。このサンプルを見ながら、良さそうな背景色を考えてみてね?
なるべく文字色と背景色は正反対にするのがコツです
文字色と背景色が似るほどに、文字は読みにくくなります
取引ウィンドウ

↓

かなり大きな取引用ウィンドウです。たぶん制作する中で一番大きい画像。
写っていないですけど、OK・キャンセル・トレードの3つのボタンがここに入ります。
パーティメンバーオンオフ表示
![]()
複数人のパーティを組むとメンバーの名前のトコに表示されます
HP・SPのゲージ
![]()

↓
![]()
なにがどうやってこんな細切れのパーツたちがHPゲージになるのか、良くわかんないですよね? わたしも最初はそうでした。
![]() ←これがゲージの外枠を作ります。ドット単位で形を変えられます。
←これがゲージの外枠を作ります。ドット単位で形を変えられます。
その上から![]() とかが、現在のHPとSPに合わせてゲージ状に色を付けていきます。
とかが、現在のHPとSPに合わせてゲージ状に色を付けていきます。
ゲージの色になるパーツは左・中央・右が1セットで×2個。合計6個作ります。
名前にblueとついているのが平常時。redとなっているのがピンチ時です。
平常時が青、ピンチが赤となっていますけど、もちろん制作のときは名前通りじゃなくてもいいんですよ?
わざと色を逆転させて、平常時が赤、ピンチが青に設定しても、名前が合っていればちゃんと表示されます。(わたしのオリジナルスキンのStarry Heavens -Phantasmagoria-が実はこのパターンで作っています)
ALT+Rホムンクルスウィンドウ

☆ほむほむほむ☆
みんな大好きホムホムのウィンドウよ?
↓

アルケミスト系の職業をやる人にはなじみ深いですよね。
逆に、全くやらない人はこのウィンドウの存在すら知らないかもね?
NAME、DELETE、SKILLはたぶんこのホムウィンドウ専用のボタンです。
他に使ってるトコなさそう。
よく見ると、ASPDの下が不自然な空白になってますよねコレ?
実はこのウィンドウ、空白になっている部分だけスキン対応していないんです!!(怒)
手抜きじゃないんよ?? 作っても表示されないのよまじで。
下に長く作っても途中で切れちゃって表示されないから、作るときには未表示部分があることを考慮してデザインしてください。
がんフォーさっさと仕事して?
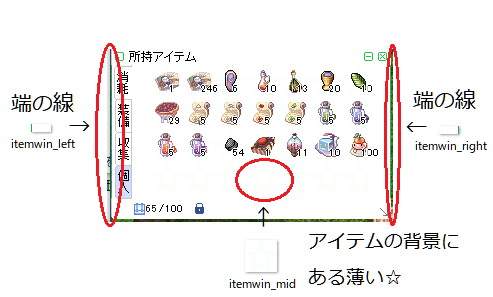
アイテムウィンドウ左・中央・右

↓
こんなんドコに配置されてんの?って思った人用の画像
↓

こんなの誰かが説明してくれきゃわかるわけないでしょ笑
itemwin_midの☆は、作るときに好きな画像にしてくださいね
アイテムが見にくくなるので薄い色で目立たない方がオススメ
その上で個性を主張するトコ、っていうパーツです
レベルアップのアイコン

レベルアップすると左下?(右下だっけ・・・?)に表示されるパーツ
個性を出せます
カーソルを載せていないときと、載せているときで2パターン作ります
ALT+Zメッセージボタン
![]()


↓

以前は01と03もあったんですけど、2022.03のアップデートで廃止になりました
その代わり、これ使用しないよっていう意味でdisableのファイルが2つ追加されました
これも1つのパーツにつき
- カーソルを載せていないとき
- カーソルを載せたとき
- ボタンを押したとき
の色違い3種類を作ります
色違いを作るのはめんどいだけで、難しくはないです
このパーツを作る記事のときに詳しく書きます
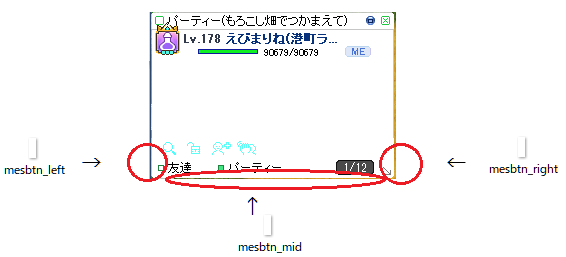
メッセージボタンの左・中央・右
![]()
↓

mesbtn_midの位置がここでいいのか怪しいけどたぶんここで合ってると思う
ショーカットウィンドウ2種類

↓
いつもよく見るやつ

注意点としては、shortitem_bgは、CTRL+F12を連続で押すことで1種類の背景のウィンドウを4つまで並べられるコト。つまり、同じ背景が4つ縦に並ぶので、設定する背景によっては柄が合わずに見にくいことになります。
ALT+Sスキルウィンドウのトコのなにか(なんて呼べばいいの?)


↓
これみて?

これみてわかんなかったらまた言って?
スキルレベルアップアイコンABC

↓

スキルがレベルアップしたときに押せるアイコン
右上の小さい![]() ←これを押すと大きなウィンドウと小さなウィンドウを切り替えられます。小さい方のスキル欄に変えると表示されます
←これを押すと大きなウィンドウと小さなウィンドウを切り替えられます。小さい方のスキル欄に変えると表示されます
これも1つのパーツにつき
- カーソルを載せていないとき
- カーソルを載せたとき
- ボタンを押したとき
の色違い3種類を作ります
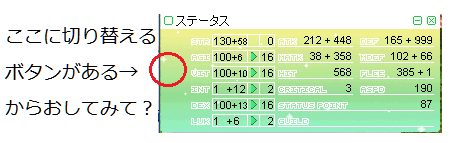
ALT+Aステータスウィンドウ2種類

右のやつなに?って思う人のために
↓

今はもう未実装のウィンドウなんですけど、昔はなんかここに2つめのステータスウィンドウがあったらしいです。その名残で切り替えることだけはできます。でもそこには何もないのです笑
一応設定できるからわたしは画像を置いています
面倒なら問題ないから作らなくてもいいと思います
システムのクローズとか最小化ボタンたち

↓
![]() 他にもいろんなところのウィンドウの右上にあります
他にもいろんなところのウィンドウの右上にあります
それぞれカーソルを載せていないとき、カーソルを載せたときの2パターンずつ作ります
ALT+Yコマンドウィンドウ

↓

実は一番下のタブははるか昔に公式で削除されていたらしいです
なので3つ作っても上2つしか動きません
わたしは昔スキンを作っていた先人のスキンを参考に作ったから、知らずに3つめのタブを作ってしまいました笑
今スキンを新規に作るなら3つめのタブは作らないと思います
倉庫タブ

↓

ちょっと作るのが難しめのパーツなので最後の方に回すといいと思います
ちゃんと作り方も後ほど書きます
いま選択しているアイテムの種類によってタブの色を変えるといいので、それぞれのタブの色を1つずつずらした計8種類作ります
タイトルバーたち

↓
![]() の適用される場所が
の適用される場所が
![]()
なぜかこの3かしょだけ
![]() の適用される場所が
の適用される場所が


の3つの適用される場所が
![]()
このウィンドウの上の部分のバーです
ほかにも適用場所あったかもしれません
なんで全部のタイトルバー同じパーツで統一してくれないの~
テキストボックスの矢印ボタン

↓


これも1つのパーツにつき
- カーソルを載せていないとき
- カーソルを載せたとき
- ボタンを押したとき
の色違い3種類を作ります
signboardフォルダ内のファイル

↓

ここもけっこう個性出ます
チャットルームと違うのは、文字色が反転して白なこと
なので、サインボードは背景を濃いめの色にすると映えます
このスキンのサインボードはちょっと色が薄いです
もっと濃い色でも良かったかも
今のところ、ここまでにしておきます。
すごい数のファイルあるんですよね・・・でもやる気があれば作れるはず笑
昔はすごいたくさんの人たちがスキンを作っていたみたいですものね
今回紹介したパーツができたら、ほとんどのパーツは網羅したと言っていいでしょう。
この時点でスキンとして公開しても全然おかしくない出来なはず。
他はもっとステップアップするような、細かいパーツが多いので、修正するときに追加すると思います。
※この記事は修正を繰り返して、もっと各パーツを詳しく説明していく記事にする予定です
3章からはそれぞれの細かいパーツ制作の記事になっていきます
いよいよ作る段階に入っていきます~
楽しみにしていてね?