ROスキンの作り方7(さらに細かいパーツをつくりましょう)

こんにちは。
今回はもっと細かいパーツを作って、さらにオリジナルのスキンらしくしていきましょう。
前回までで作るときの注釈は書いたので、ここからはもう前置きはなしで、どんどん作る話に入ります。
「この一言が来たらこの作業をして」という注釈のかくにんは、前回のROスキンの作り方6をごらんください。
それでは作っていきましょうー!
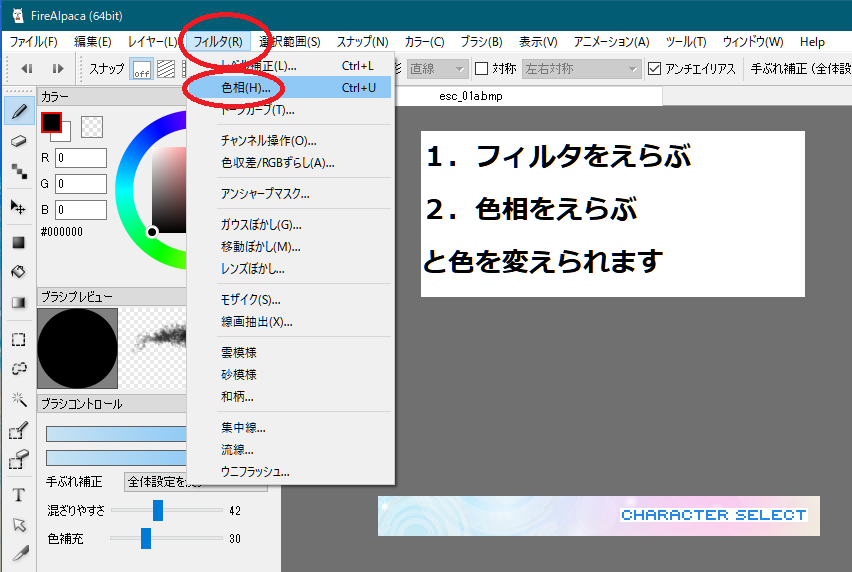
- オプションメニュー画像 全て221*20
- ショートカットのウィンドウ2種類
- メインウィンドウにくっつけるボタン類の作成 30*20
- ほかのボタン類をここで一気に作ります 42*20 と 64*20 と 54*20
- アイコン類を作っていきます
- チャットルームの枠 全部14*14
- 最後に&ROスキンの作り方8について
- ROスキン制作のバックナンバー記事へ飛ぶにはこちら
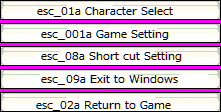
オプションメニュー画像 全て221*20
キャラクター選択 esc_01a
ゲーム設定 esc_001a
ショートカット設定 esc_08a
ゲームを終了する esc_09a
閉じる[ESCキーで再表示] esc_02a(通常時と死亡時に出てくるメニューで共通)
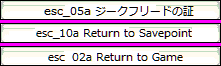
ジークフリードの証 esc_05a
セーブポイントに戻る esc_10a
置く場所はメインフォルダ(basic_interfaceじゃないので注意)。

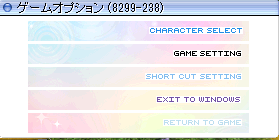
ゲーム内でこれを見たときはこうです。

一見すると、大きな一枚の絵を表示しているのかな? とか見えるかもしれません。
人によっては全部独立したボタンだ、と見えるかも。後者が正解です。
このオプションメニューは、細長い画像を5枚縦に並べています。
なので、文字を変えてそれぞれ作ります。
死亡時に出てくるメニューを含めると、全部で7種類です。
閉じる[ESCキーで再表示]だけは通常時と死亡時で両方出てきますが、同じものが使われているので、1回作れば両方に表示されます。ちなみに、この同じものが使われているというのが、柄合わせのときに気をつけるポイントになります
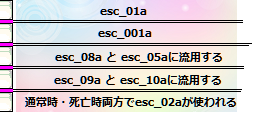
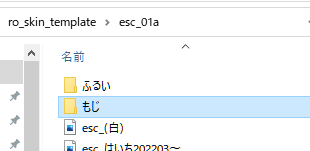
配布したテンプレートの中にesc_01aというフォルダがあります。この中にオプションメニューのテンプレートがあります。配置がどのようになっているか見てみましょう。


番号によって、配置される場所が決まっています。なので、ボタンに書く文字を間違えると、ROのクライアントで見たときにおかしなボタンの並び順になった!ということが起こってしまいます。
たとえば、一番上の01aはキャラクター選択が正しいんですけど、1つずれてゲームセッティングの文字が一番上に来てる、とかそういうことが起きてしまうかもしれません。何が正しいボタンなのかわからなくなってしまいますよね笑
そうなると、実用性がないスキンになってしまいます。ゲームプレイに支障が出てしまいますので・・・。
作り方は大きくわけて2つあります。
1.オプションメニューにあまりこだわらない簡単な作り方
2.こだわって綺麗に作りたい、個性を出したい!
1.あまりこだわらない派の作り方
基本の画像を1つ作れば最後まで使いまわせます。

これを7種類全部に使いまわして作ります。
1つ1つに文字を入れていきます。
フォントはスキンの雰囲気に合わせて好きなのにしてください。
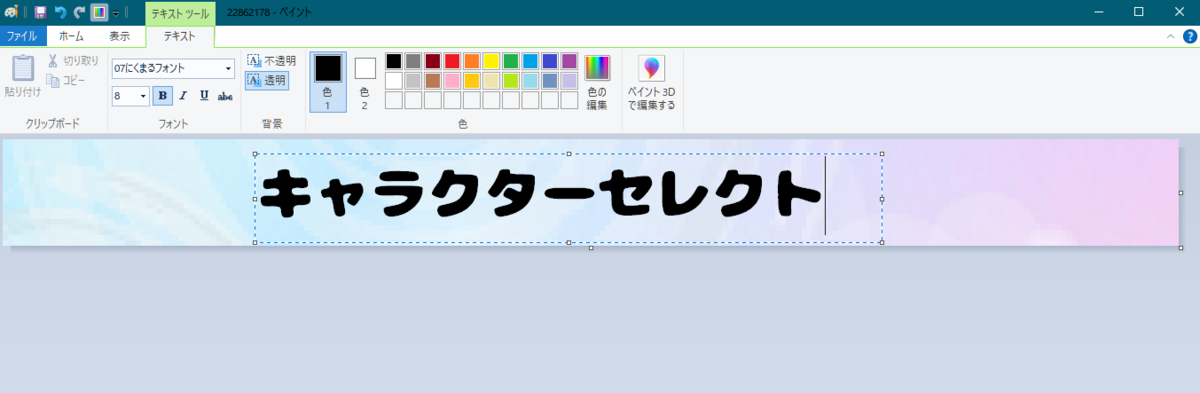
こんなかんじで、ペイントでフツーに文字を入れていきます。

ちなみにここで使っているかわいいフォントは、にくまるフォントを使わせていただいてます。
できました。これを全部で7種類作りましょう。
そしたらそれぞれに名前を付けて保存しましょう。bmpにするのを忘れずに。
![]() キャラクター選択→esc_01a
キャラクター選択→esc_01a
![]() ゲーム設定→esc_001a
ゲーム設定→esc_001a
![]() ショートカット設定→esc_08a
ショートカット設定→esc_08a
![]() ゲーム終了→esc_09a
ゲーム終了→esc_09a
![]() 閉じる[ESCで再表示]→esc_02a
閉じる[ESCで再表示]→esc_02a
![]() ジークフリードの証→esc_05a
ジークフリードの証→esc_05a
![]() セーブポイントに戻る→esc_10a
セーブポイントに戻る→esc_10a

この作り方はめっちゃ簡単なので、慣れれば10分くらいでできてしまうかもしれません。
2.こだわってキレイに作りたい、個性を出したい方
一枚絵を切り出して、5枚に分割して作る方法をお伝えします。
グラデーションをかけた背景を使いたい人にもオススメです。
どんなのができるのかというと↓


5枚とも使いまわした画像ではなく、本当は1枚の画像を分割しているので、背景が全て繋がっているっていうメニューが出来上がります。蝶々の影が背景で飛んでいる場面、というようにストーリー性を感じさせるような作りができるのがイイトコロです。
[作りかた]
1.画像を221*112で切り抜いて用意してください

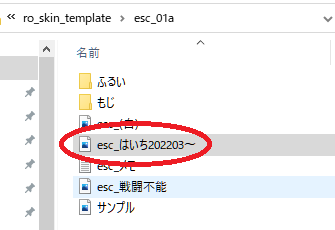
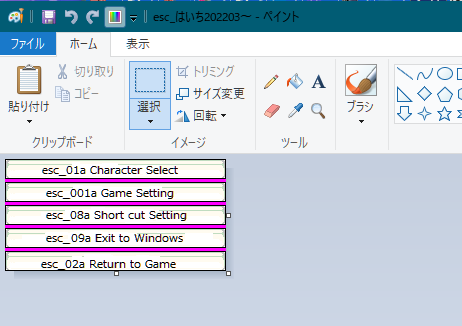
2.テンプレートから「esc_はいち202203~」という画像を出して、ペイントに置いてください


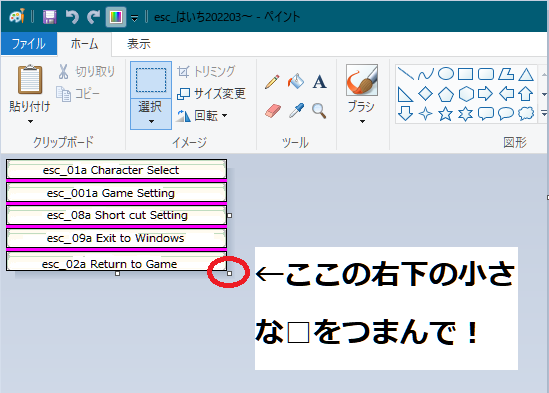
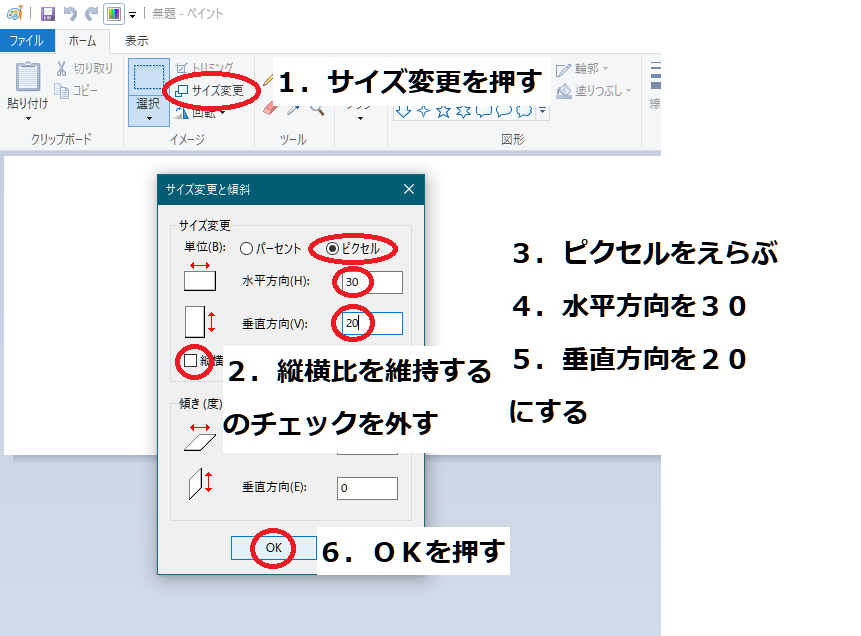
3.ペイントの描ける場所を広げたいので、画像の通りにしてください


大事なのは横幅なので、横幅を元の2倍以上に広げてください
縦幅はいらないので広げなくていいです
4.1で作った221*112のイラストをコピーします

画像を開いた状態で「Ctrlキー」と「C」を同時に押してコピーをとってください。
これを押すとパソコンが裏でコピーデータを取っています。
コピーしたら、すぐにさっきのペイントの画面に移ってください。

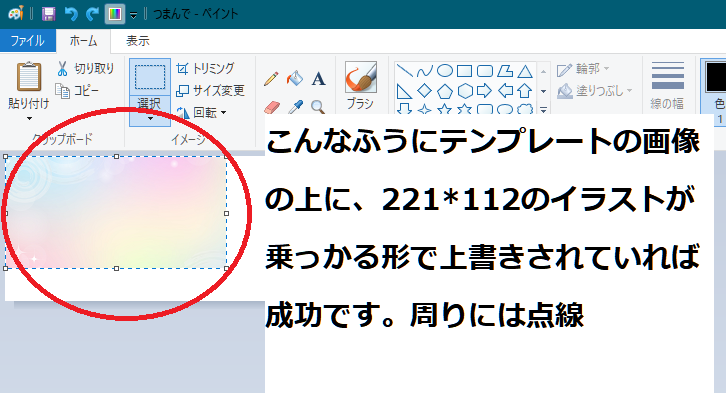
このペイントを開いた状態のまま、「Ctrlキー」と「V」を同時に押してください。
そうするとペイントの画面にイラストが上書きして貼り付けられた状態になります。


ここまでやると、
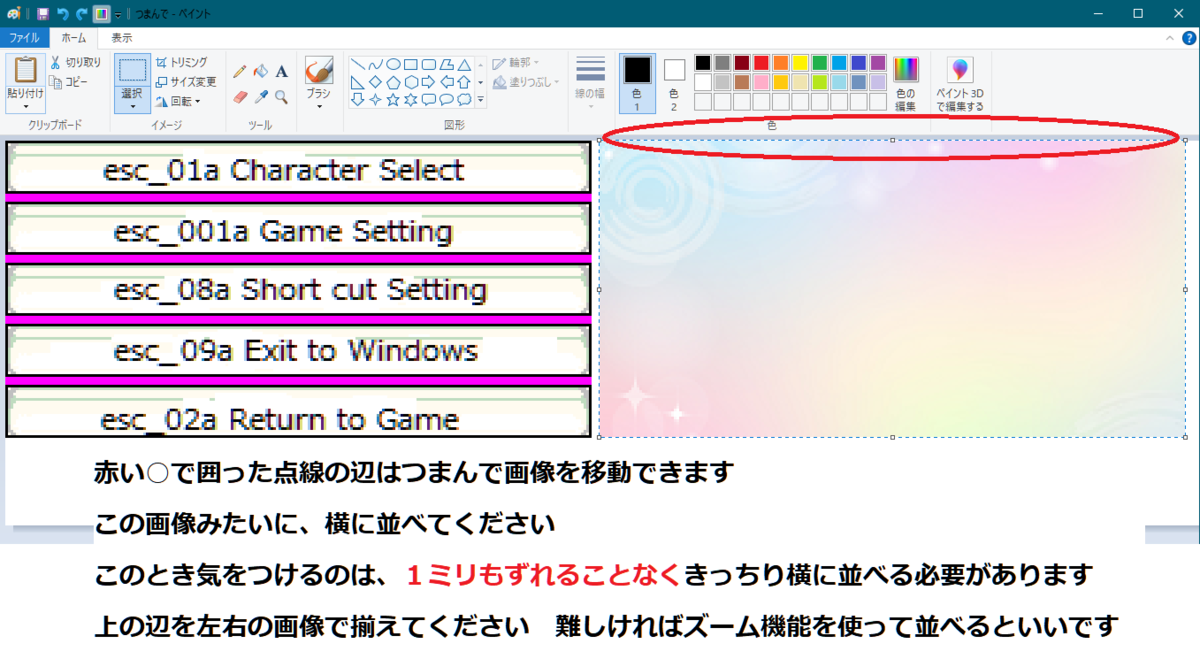
左がテンプレートのescが並んでいる画像、右がオリジナル画像になります。
このようにきっちりと揃えるのが超重要です!
ちなみに、操作を間違えてしまったときは「Ctrlキー」と「Z」を同時に押すと1つ前の状態にすぐ戻ることができます。これはラクになるので覚えておくといいと思います。
逆に「Ctrlキー」と「Y」を同時に押すと、間違えて戻した動作をまた元の状態に1つ戻せます。セットで覚えるといいかも?
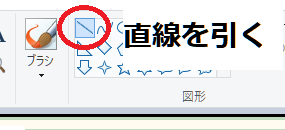
5.いよいよ5分割!


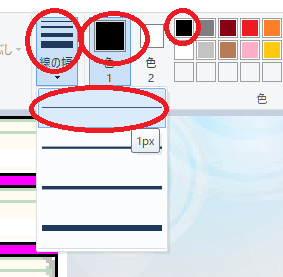
色は何でもいいです
ここではサンプルなので黒にしました
このあとは少しズームして画像を大きく見せた方が作業しやすいです。

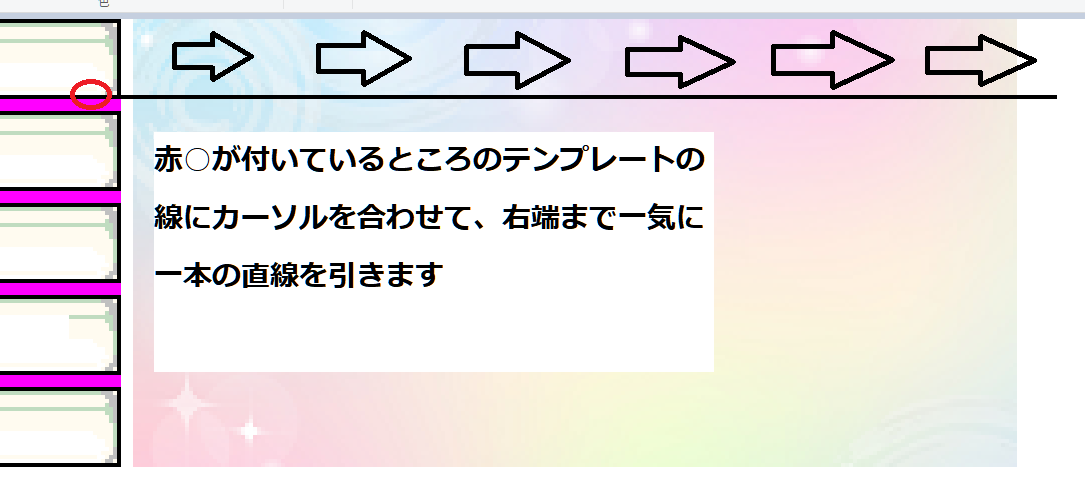
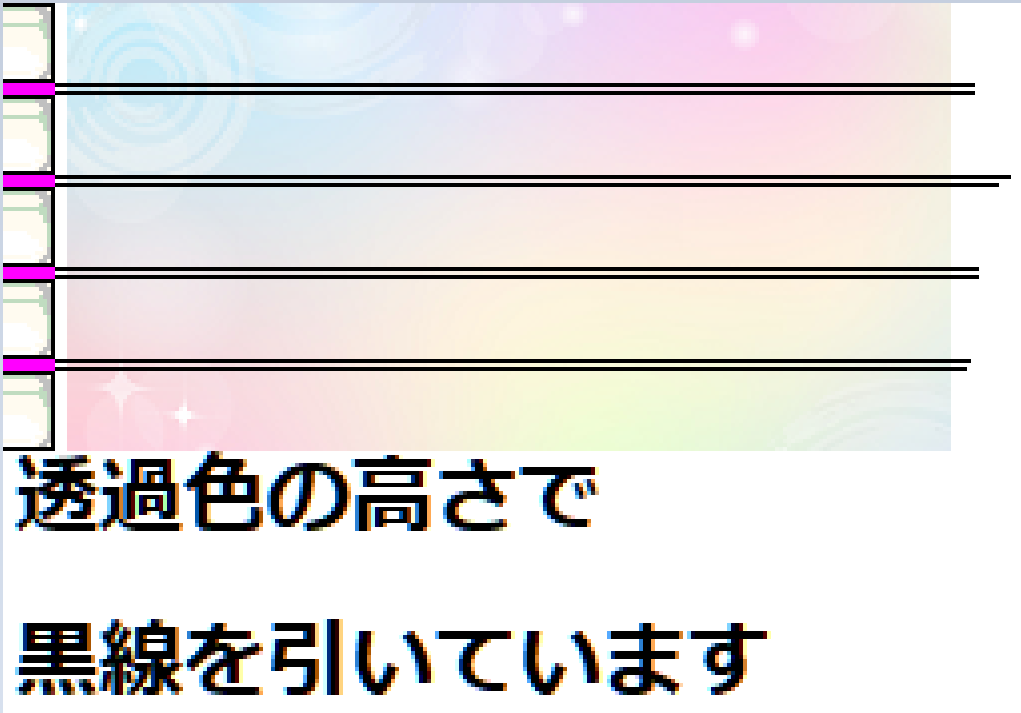
全ての直線をテンプレートから伸ばして引くとこんなふうに出来上がります

イラストがつながったまま5分割できました!
けれど、この線の引き方だと、分割した画像を保存したときに黒線が残ってしまうので、完成品に黒線を残したくないときは↓↓↓こういう風に線を引いて分割するといいです。

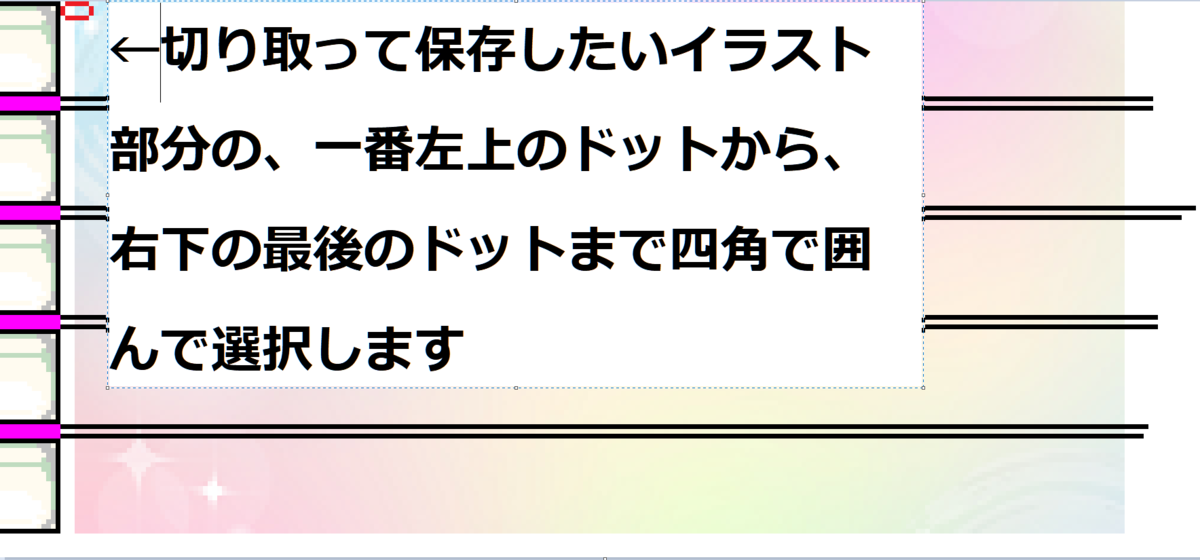
テンプレートのピンクの部分は切り捨てです。わざと透過色の高さで線を引くことで、そこは切り捨てる部分になります。
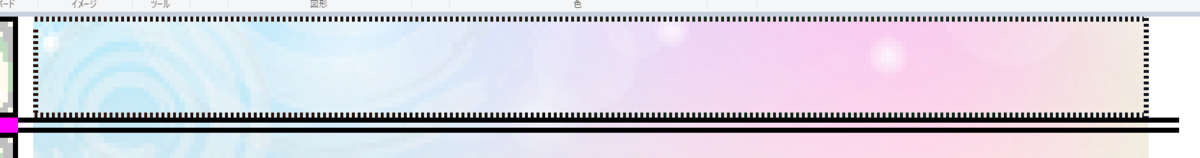
画像を切り取って5分割するときに、黒線を巻き込まずに1ドット外側から切り取れば、黒線が残らないままで5分割画像が完成します。



ちゃんとサイズを間違わず囲めていれば、下に221×20pxと表示されているはずです

選択できたらトリミングを押して、画像を切り取ります。


他のも切り取ってそれぞれ番号を付けて保存してください。
ちなみに死亡時メニューのときは、esc_02aが共通で使われているので、その上2つを流用するといいです。

こうすれば改めて作らなくても繋がったイラストデザインのままで死亡時メニューになります。
(もちろん、死亡時メニューは別のイラストで1から作ってもいいですけど、esc_02aが共通で使われるので、esc_05aとesc_10aのイラストとesc_02aのイラストが違うものになるので、デザインがバラバラになってしまいます)
例:死亡時だけ別のイラストで作ったらどうなるの?
テストで作ってRO内でわざと死んで撮影してきました・・・・

ジークフリードの証は買っていないのでesc_05aは出ません。
でもこれで、違うイラストにするとちぐはぐになるのがわかりましたね。
なので死亡時も同じイラストから切り出して作った方が違和感がないです。

あとは文字を入れる必要があります
escシリーズの文字入れの方法
上に書いたあまりこだわらない作りかたのように、直接フォントを入れてもいいです。
満足できるフォントが見つかったら、それのほうがラクなのでいいと思います。
オリジナル文字を入れたい場合は
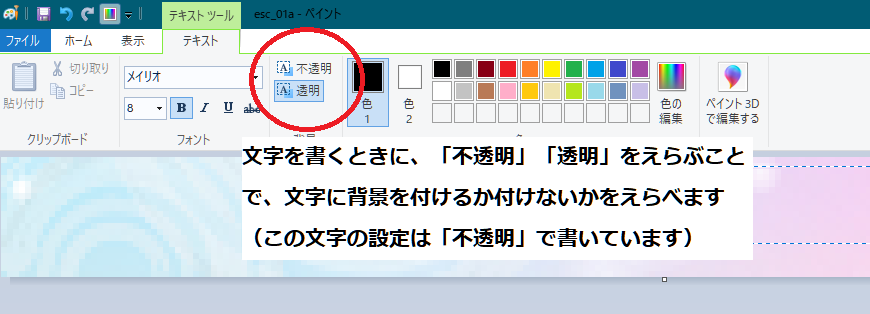
背景を目立たせたいか、文字を目立たせたいかで作り方を変えます。
背景を目立たせたくて文字を控えめにしたい→文字の背景を透明にします。
逆に、文字をハッキリと読ませたい→文字に白などの背景をつけます。



文字入れは、テンプレートでもサンプル文字を入れてあります。
それを使うとサクッと作ることができます(ただし白背景アリしかありません)
使い方は、先ほどと同じように、サンプル文字の画像ファイルを開いて、Ctrl+Cでコピーします。重ねたいスキン画像の上でCtrl+Vを押すと、文字を重ねることができます。



これを保存するだけでもスキンとして使えます
文字の色が気に入らないときは、ペンキの塗りつぶしツールで好きな色にしてください

こんな風に一応完成までもっていきました。色がバラバラなのは、テスト用なので余計な手間を省いていじってないからです笑
でも、完成に見えるけど、あれえ・・・・?

カーソルを乗っけるとデフォルトスキンが見えます。これはどういうことなのかといいますと、「カーソルを乗っけたとき」と「ボタンを押している状態」を入れて、1つの画像につき3パターンを用意する必要があるということなんです。
なので、esc_01aだけでなく、esc_01bとesc_01cまで用意できたら、esc_01は完成ということになります!
「めんどくさい・・・」という声が聞こえてきそう。
ただ、bとcを用意するのはむずかしくありません。
色違いを用意すればいいだけです。
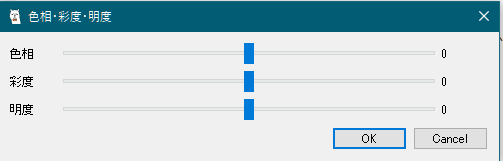
なので、ここで最初に作ったaを元に、ファイアアルパカなどを使って色合いを変えてください。(ROスキンの作り方6の冒頭で書いた注釈です。読み返すならこちら)


オススメのカラー変更は、「色相はいじらない」ことです。
色相をいじるとメインカラーが変更されるので、作っているスキンのテーマから外れてしまうかもしれません。
主に彩度をいじって、色の濃淡をつけるのがオススメです。
bで彩度を上げて色を濃くし、cで彩度を下げてモノクロに近づける、などをすると個性をそのままにカラーパターンを変更したbとcバージョンが簡単に作れます。
(bで彩度を下げて、cで彩度を上げるなど逆もアリ)
あとは明度ですけれど、明度をいじると文字が読みにくくなってしまったりするので、あまりいじらない方がいいかも? 問題なければ明度をいじってカラー調節してもいいです。サンプルを作ったので見比べてみてください。



これをすべてのボタンにabcの3パターンずつ作ります。
全てのボタンで3つのカラーパターンが作れたらescシリーズは完成ですー!
長かったですね、おつかれさまです。
この色違いabcパターンを作るのは、この先のボタン類を作るのに多用しますから、ここでやり方を覚えておいてくださいね。
ショートカットのウィンドウ2種類
ショートカットスロット(shortitem_bg)280*34
basic_interfaceに入れます。
ショートカットスロットは、CtrlとF12キーを押し続けることで4ページまで伸ばすことができます。
これは4ページとも違う画像を設定できるわけではありません。
1こ作ったものを4つ使いまわすような設定になっています。
なので、ショートカットスロットにかんしては、イラスト背景のようなあまり個性の大きいデザインにしてしまうと、4つ縦に並べたときにデザインに違和感がでるかもしれません。
(同じものが4つ縦に並ぶことになるので。もし人物の顔を背景にデザインしたら、その顔が4つ並んでしまうということになるわけです)
なので、ここに関してはテクスチャとか模様とかの、できるだけシンプルなデザインにした方がいいと思います。
作りかた
今までと同じようなやり方でつくれます
1.280*34に画像を切り抜いてください
2.shortitem_bgのテンプレートを重ねてください
角ばったものとスミッコが丸いのがあるのでお好きに選んでください
3.あとは色などを自由に調整して
4.保存してください


なので、並べたときにデザイン的に違和感のないようにつくりましょう
クイックショートカットスロット(quickslot)77*34
basic_interfaceに入れます。
これも普通のショートカットスロットとほぼ同じように作れます。
1.77*34に画像を切り抜いてください
2.quickslotのテンプレートを重ねてください
角ばったものとスミッコが丸いのがあるのでお好きに選んでください
3.あとは色などを自由に調整して
4.保存してください

メインウィンドウにくっつけるボタン類の作成 30*20

basic_interfaceフォルダに入れます。
btn_status_off
btn_items_off
btn_skill_off
btn_comm_off
btn_rec_off
btn_equip_off
btn_map_off
btn_friend_off
このボタンたちは、8種類のonとoffが必要なので、ぜんぶで16個つくります。
offが基本で、マウスカーソルを乗っけていない状態。
onはマウスカーソルを乗っけているとき限定の状態。
onの作り方は、offの色違いでいいと思います。off状態とon状態でとつぜん違うボタンになったら、それはそれで違和感がすごいので、offとonで全然違うデザインにするのはやめておきましょう?
つくりかた
スキンのテーマによって
A.ボタンが目立たなくなる代わりに、メインウィンドウ(basewin_bg)の背景をキレイに見せたい(これをAタイプと呼ぶことにします)

B.背景を隠す形になってでも「これがボタンです」とわかりやすいように見せたい(これをBタイプと呼ぶことにします)

それによってつくるデザインが違ってくるので、どちらかをえらびましょう。
Aタイプのボタンの作りかた
Aタイプのボタンは、ボタンに書く文字だけを作ります。文字以外のスペースはぜんぶ透過させます。
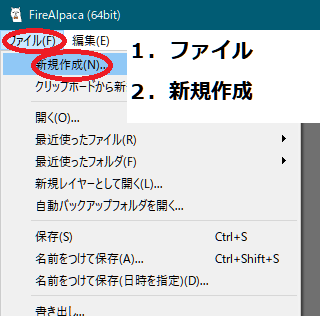
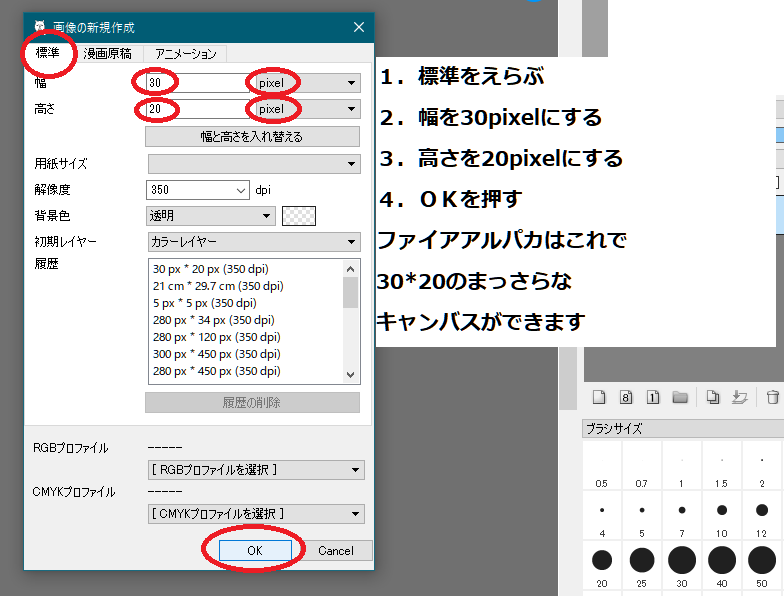
最初に30*20のキャンバスを作ります。



ファイアアルパカのばあいは、キャンバスの上でマウスのスクロールホイールをコロコロするとズームができます。

この先、細かい作業のときは、指示が無くてもズーム状態でやると思ってください

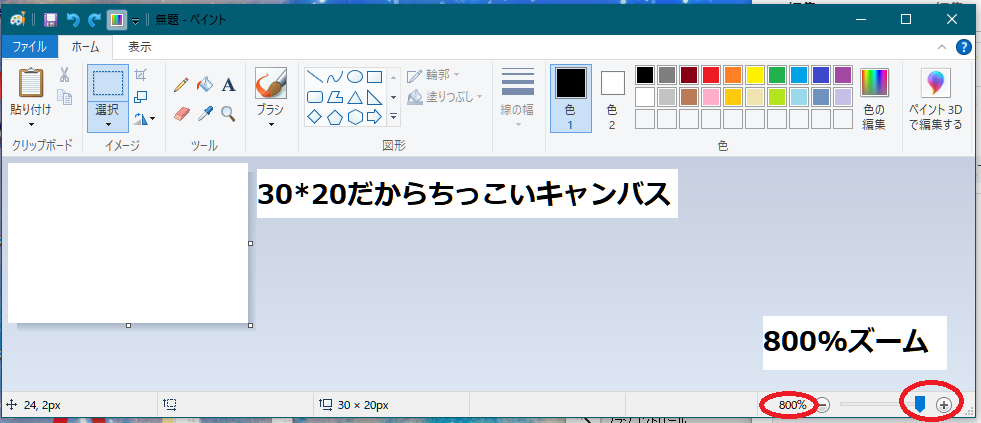
ペイントなら右下からズームしてください。
また文字入れをします。
もうここまで何度かやっているので、やりかたは同じです。
文字を自作しないなら、フォントを選んで文字入れします。
自作したいときはドット打ちをしてください。
また、ボタンに付ける名前によって、8か所のどこに配置されるかが決まっているので、記入する文字も間違えないように気をつけてください。
ステータスのボタンの所にアイテムとか記入しちゃうと、訳がわからなくなります笑
今回はサンプルなので、以前作ったファイルからの流用で説明をします。
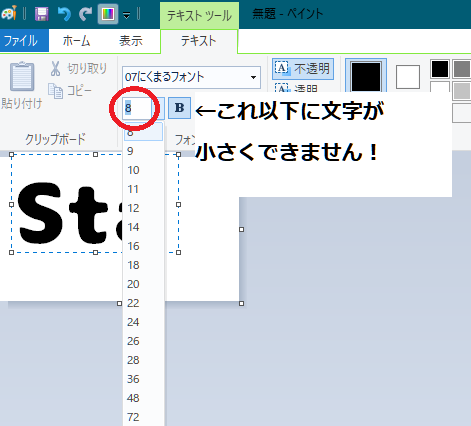
ちなみにこのボタンから先、「フォントを選んで文字入れ」の場合も少し工夫がいります。なぜかと言いますと、キャンバスが狭すぎて、ペイントだと文字を小さくするのに限界があるんです。

ペイントで文字入れをするばあい、フォントの最小は8pxです。それ以下の大きさにはできません。
でもファイアアルパカだと8px以下にできるので、フォントを選んで文字入れをするときには使うアプリを変えた方がいいです。


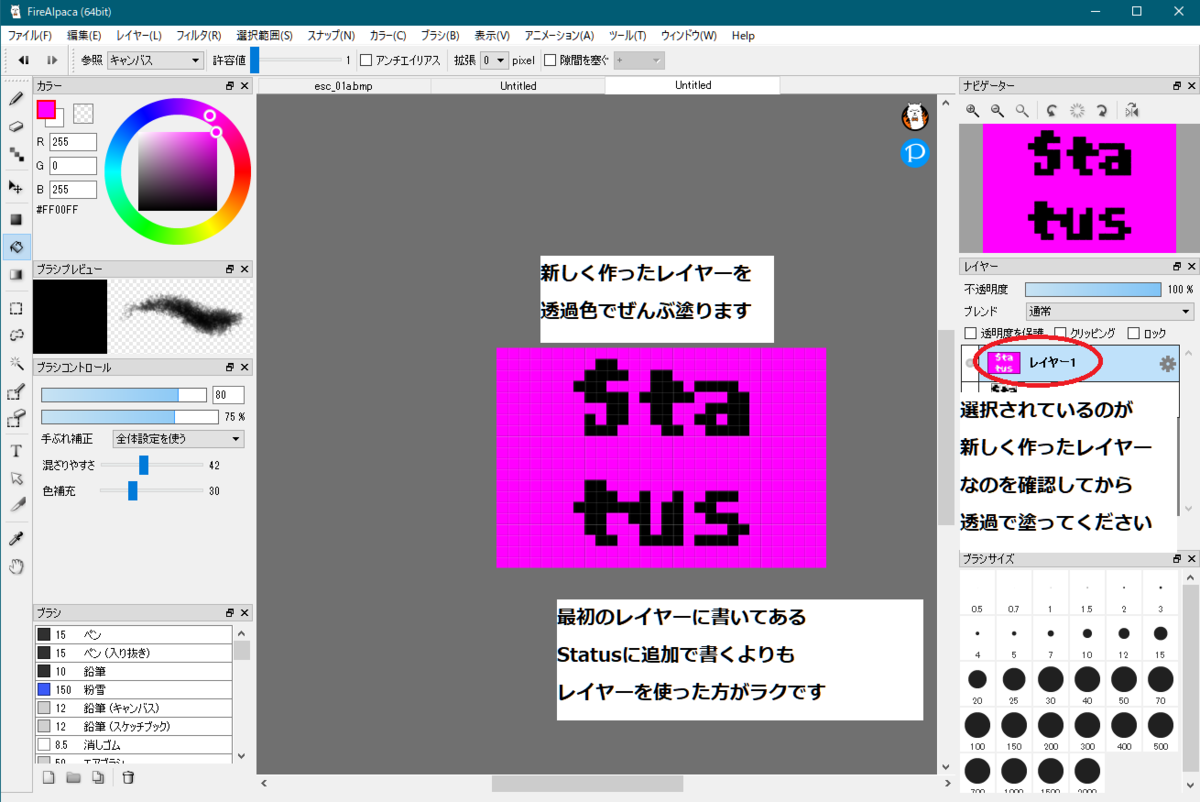
ここから背景を透過色でいっぱい塗ります。

レイヤーって何なのかくわしく知りたいときは別で検索して調べてね?
このブログでは趣旨が違っちゃうからレイヤーが何なのかの説明はしません。

レイヤーを透過でぜんぶ塗れたら、画像を書き出して保存してください。
名前と形式が間違っていなければ、スキン画像として使えます。

ROでもちゃんとStatusが表示されました!
(サンプル用だからこだわってなくて、なんかダサい文字ですけど・・・)
ほかの7こも同じように作り、カラーパターンの違うonバージョン(マウスカーソルを乗っけているとき用)もそれぞれ追加すれば完成です。
カラーパターンのつけ方は、色合いを変える、でやっている内容をやってください。上のオプションメニューでやったabcパターンの作り方と同じです。
(ROスキンの作り方6の冒頭にも書いています)
どこかで見たようなやつですけど、これもAタイプのボタンです。

Bタイプのボタンの作りかた
Bタイプのボタンはデフォルトスキンのようなタイプ。
ボタンの形を考えて作りましょう
ここはデザインを自分で考えていただくところなので、作りかたというよりは、どちらかというとこんなパターンがあるよっていうサンプルの紹介になります。

ペイントで作っているので8倍にズームしています
本当はもっとちっちゃい
ボタンの形は、こうしなきゃダメっていう形はないです。
好きな形でもいいと思います。
ただ、このあと文字を入れるので、文字がはみ出さずに入る大きさにしてくださいね。
ボタンの枠の外は非表示にしたいから透過色です。
透過で塗らないと白く表示されます。

ボタンの内側も透過させてみました。
ボタンがあることがわかりやすくなりますね。
こういうボタンだと背景も見えます。

意図してないんですけど、昭和っぽいレトロ感が出たようにも思えます
レトロ風なスキンを作ったらこれは合うかもしれないです


本当はもっとかわいく作りたいです

漢字を打つのはむずかしいです
出来は悪いけど、こういうパターンも作れますということで・・・・
和風デザインとかには日本語が合いそうですね

サンプルでいろんなのを作ってみました
右下のfriendだけデフォルトスキンです
色んな形を見比べていると、「こんなパターンが好き」というアイデアが見つかると思います。そしたらパターンを元に、あなたのオリジナルのデザインにアレンジしてみてください。作るときに役に立ったら嬉しいです。
ほかのボタン類をここで一気に作ります 42*20 と 64*20 と 54*20
たくさんあるボタンを作ります。
できるだけ自分の中でパターン化すると早くてラクになります。
basic_interfaceのフォルダに入れるもの22種類
42*20サイズのもの20種類
btn_apply
btn_back
btn_buy
btn_cancel
btn_close
btn_del
btn_edit
btn_exchange(btn_exchange_dis)
btn_fired
btn_next
btn_ok(btn_ok_dis)
btn_reset
btn_rewrite
btn_search
btn_sell
btn_send
btn_skill
btn_sort
btn_use
btn_view
64*20のもの2種類
btn_disband
btn_feed
guild_helperのフォルダに入れるもの3種類
42*20のもの2種類
btn_help
btn_ok
64*20のもの1種類
create_guild
battle_fieldのフォルダに入れるもの1種類 54*20
btn_help
1つのボタンにつき
「無印」(通常時)
「a」(マウスカーソルを乗っけているとき)
「b」(マウスカーソルを押しているとき)
の色違いの3パターンずつ作ります。
(カッコ)がついている(btn_exchange_dis)(btn_ok_dis)の2つは、この名前の通りのものも無印abとは別でもう1こ作ります。
なのでexchangeとokの2種類は、4パターンになります。
色違いの作成は、オプションメニューのときにやったabcパターンと同じです。
わからないときはROスキンの作り方6の冒頭にも書いてあるのでごらんください。
これもボタンなので、メインウィンドウのボタンで作ったのと同じように、ボタンを控えめにして背景をキレイに見せるか、ボタンをきっちりと見せるか選んで作ってくださいね。サイズが違うだけで基本的には作り方は同じです。
すべてのサンプルを作るのは多すぎて無理なので、代表的なものだけをサンプルで作ります。1こやりかたがわかれば後は全部やりかた同じなのでできるはず・・・・。



こんなかんじでちょっと色違いのを3パターンずつ作ってくださいね。
これだと透過色の部分はぜんぶ透明になって背景まで見えるようになります。



こっちはボタンの内側を白にしたので、背景までは透けて見えません。
けっこうしっかりとボタンらしく見えると思います。



これは文字以外を全て透過で塗ったパターンです。
「ボタンです!」っていう自己主張を控えめにして、文字だけを置くことでけっこうスタイリッシュに見えるようになります。
見た目はいいけど、これがボタンであることがわかりづらくなるのが難点です。
スキンのデザインによってどういったパターンがいいか決めてください。
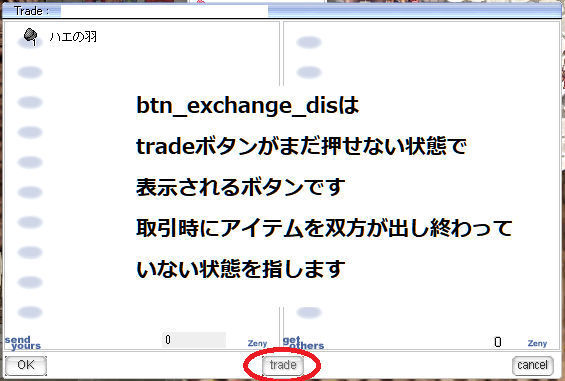
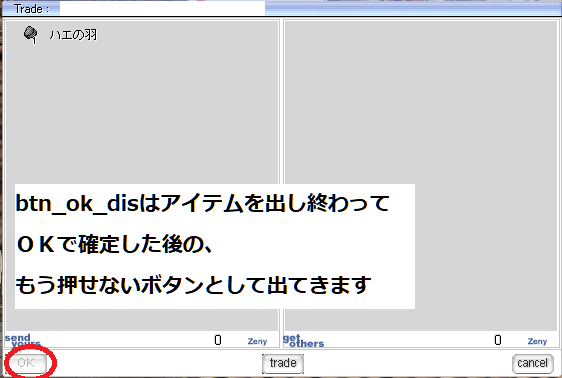
btn_exchange_disとbtn_ok_disについて
この2つが使われているのが、取引ウィンドウです。
どこで使われているのかを知っておきましょう。


「dis」は「disable(無効)」の意味だと思うので、言葉の通り「押せないボタン」として使われている場所に出てきます。
本来ボタンがある場所なんだけど、タイミング的に押せない。
そういう場所で使われているボタンです。
なので、disボタンが使われている場所はたぶんこの2か所だけで非常に少ないです。
disボタンは灰色にしたり、黒っぽくしたり、色を無くしたりして、「無効だよ」っていうのをわかりやすく作るのがオススメです。
そのた2種類
一見するとどこに使われているのかわかんないようなスキン画像たち
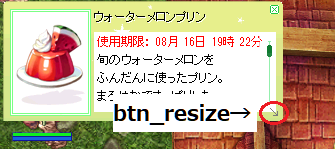
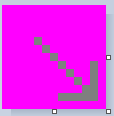
btn_resize 13*13

アイテムウィンドウの右下にある、引っ張って伸ばす矢印マークのことです。

こんな風に下に向かって伸ばす矢印をお絵描きして作りましょう
矢印の周りは透過にするのをお忘れなく
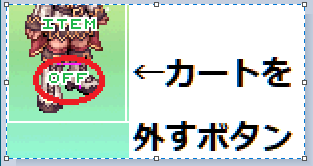
btn_off 36*36

36*36のキャンバスを作ってOFFって文字を書くだけです

こんな風に「OFF」とか「はずす」とか書くといいと思います
オリジナルの記号でもいいかも
文字の周りは透過にしないと装備欄のキャラクターが見えなくなります
この2つは、ここまでボタンを作ってきた人ならカンタンだと思います。
以上です。ここまで知ればもうボタンは全部作れます。
ボタンの量がかなり多いですけど、ここが一番大変な場所なので、がんばりましょうー! ここを越えるとまた作っていて楽しい部分がやってきます。
アイコン類を作っていきます
個性が出せる部分です。作っていておもしろい辺りなので、楽しんで作りましょう。
メインフォルダに入れるもの6種類 サイズは全て24*24
露店アイコン shop 24*24
買取アイコン buyingshop 24*24
オープンチャット chat_open 24*24
クローズチャット chat_close 24*24
装備品空きカードスロット empty_card_slot 24*24
装備品空いていないカードスロット disable_card_slot 24*24
basic_interfaceに入れるもの
レベルアップアイコン lv_up_offとlv_up_onで色違い2つ 43*43
クエスト発生アイコン quest_offとquest_onで色違い2つ 43*43
スキルレベルアップアイコン skill_up_aとbとcで色違い3つ 24*24
好きなアイコン画像を作ってください。
テーマとするスキンに関係するようなイラストだといいと思います。
フリー画像サイトから素材を拾ってきて加工する、などで作ってもいいかも。
ここではわたしが作ってきたスキンから、サンプルとしてアイコンを紹介します。
紹介する画像は全部8倍ズーム状態をスクリーンショットしているので、本当のアイコンはもっとかなり小さいです。

アイコンの周りはぜんぶ透過にしてください
これはデフォルトスキンの露店アイコンを色だけ変えたものです。
オリジナルアイコンを使わず、デフォルトスキンのものを使うのには理由があります。
露店での買い物はみんなけっこうすることだと思うので、「見間違いを防ぎたい」という目的がありました。アイコンが変わって戸惑ったり、露店や買取を見間違えたり、ということを防ぎたかったからです。
なので、よく見ているなじみ深い形から変えない方がいいと考えたんです。
でもオリジナリティはちょっと出したいですよね?
だから色だけを変えました。
余談なんですけど、「何となくこうしよ」っていうその場のノリで作るのではなく、「こういう目的があるからこうしよう」みたいなのが自分の中にあると、けっこうしっかりとしたものができあがると思います。
何をやるにも、ちゃんと計画立てて考えてやるのが大事なのかも。むずかしいけれど。

アイコンの周りはぜんぶ透過にしてください
こちらは買取露店のアイコン。普通の露店との見間違いを防ぐために、わざとオリジナルのアイコンを使うことにし、スキンのテーマカラーと正反対の色(アズキ色?)にしました。
文字は以前ほかのウィンドウを作るときに作ったドット文字を、コピーして移植して作っています。なので、イチからは作っていません。
一度作ったドット文字はこういうところで使いまわしができるので、事前に作った分だけ自分用の素材として使えるものが増えるので、後がラクになります。
あと、露店名を囲っている枠はスキン変更に対応していないので変更できません。昔のプレイヤーたちが作ったスキンを見ていると、昔は対応していたみたいです。でもいつの間にか非対応に変わってしまったみたい。

アイコンの周りはぜんぶ透過にしてください
オープンチャット用アイコン。このアイコンは買取露店のアイコンの使いまわし(言いかた悪い)で作られたものですけど、スキンのテーマカラーに合った色にしています。青がテーマのスキンのものだから、青色っていうことですね。

アイコンの周りはぜんぶ透過にしてください
クローズチャット用アイコン。あまり最近使っている人見ないですね。
これはオープンチャット用に南京錠マークを足しただけ。南京錠アイコンはフリー画像サイトで拾ったものを加工したような気がします(どうだったっけ・・・?)。
鍵の形をオリジナルに変えてもおもしろいかもしれません。

装備品空いていないカードスロット disable_card_slot 24*24
アイコンの周りはぜんぶ透過にしてください
これも露店アイコンと同じ理由で、見間違いを防ぐためにデフォルトスキンの形をそのまま使っています。変な形にすると、そのカードスロットが空いているのか埋まっているのかわかりにくくなると思いました。
なじみ深いカードの形の方が受け入れられるかも? と考えたのでこの形にしました。
色だけスキンのテーマカラー(青)にしています。
上の理由で、わたしは空いていないほうのカードスロットは作っていません。

スミッコを丸めたい場合はお好きに透過にしてください
offとonで色違いを2種類作ります
offがマウスカーソルを乗っけていないとき、onが乗っけているとき
レベルアップのときに右下と左下に出てくるアイコン。
スキンのテーマに合わせて、ちょっと変わった特別感のあるアイコンにしてみてください。レベルアップ時という特別なときに出てくるので。

スミッコを丸めたい場合はお好きに透過にしてください
offとonで色違いを2種類作ります
offがマウスカーソルを乗っけていないとき、onが乗っけているとき
クエストが発生すると右下に出てくるアイコン。
デフォルトだと書類?巻物?みたいな冒険感のあるアイコンなんですけど、それにこだわらず自由なアイコンにするといいと思います。
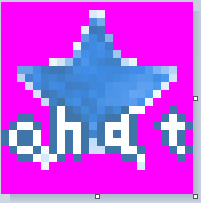
このスキンは空と星がテーマなので、アイコンは星のイメージにしました。

aがマウスカーソルを乗っけていないとき
bがマウスカーソルを乗っけているとき
cがアイコンを押しているとき
abcを色違いで3つ作ります
スキンのテーマによってはアイコンの周りを透過させてください
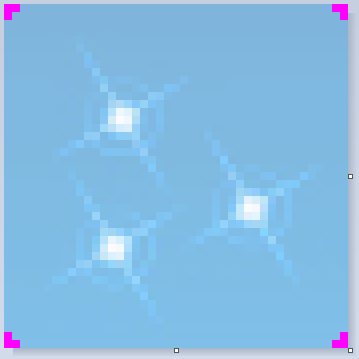
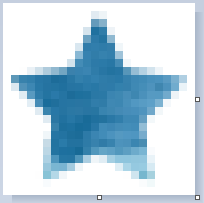
チャットルームアイコンの元の画像です。
普通にステキな星だと思ったのでいっぱい使いました。
ちなみにこれ見覚えあります?
「スキルがレベルアップしたときにこんなアイコン出る?」って思いません?
もし思ったらその通りで、普段はあまり見ない人が多そうです。このアイコンはAlt+Sキーで出てくるスキルリストのウィンドウを、右上で小さなウィンドウにしたときだけ出てくるアイコンです。
小さなウィンドウのほうじゃないと表示されないので、見ない人は一生見ないかもしれません。

右上の小さい![]() ←これを押すと大きなウィンドウと小さなウィンドウを切り替えられます。小さい方のスキル欄に変えると表示されます。
←これを押すと大きなウィンドウと小さなウィンドウを切り替えられます。小さい方のスキル欄に変えると表示されます。
チャットルームの枠 全部14*14
![]()
全部メインフォルダに入れます。
チャットルームは11個の画像からできています。
sysbox_arr_l
sysbox_arr_r
sysbox_bg
sysbox_ld
sysbox_lm
sysbox_lu
sysbox_md
sysbox_mu
sysbox_rd
sysbox_rm
sysbox_ru
外枠から作っていきましょう。
まずはスミッコから。

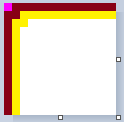
これはチャットルームの左上のスミッコです。
まず1個どこかのスミッコを作りましょう。
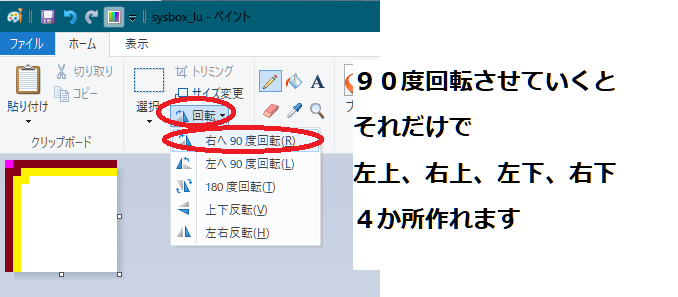
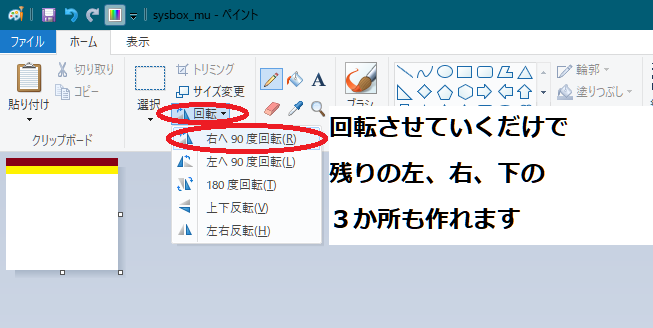
できたらこれを回転させていきます。

4か所のスミッコは名前をそれぞれ変えて保存してください。
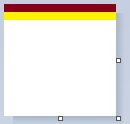
次は辺を作ります。

1こできたら、またこれを回転させていきます。

1こずつ違う名前をつけて保存していってください。
真ん中のsysbox_bgは真っ白にして保存します。
(もしかしたらこれは未使用かも? 使われている場所知っている人いたら教えて)

最後に吹き出し2つを作ります。
左バージョンと右バージョンを作りますけど、右バージョンがどこで使われているかわかりません。一応作りますけど・・・。(右バージョンの使われている場所を知っている人がいたら教えてください!)

右バージョンは文字通り逆で、吹き出の根元が左から右下に向かって伸びます。
わたしの場合は左も右も同じで、左右均等に作っています。


ファイルがいくつもバラバラなので難しいところなんですけど、コツは統一感を持たせることだと思います。特に、外枠に模様をつけるなら高さに注意してください。
ファイル同士の高さがかみ合わずにズレるということが良く起きます。
柄合わせをしっかり行いましょう!
下の吹き出し(矢印)の部分もズレやすいので、どこの高さにラインを引くとか計画的にやりましょう!
ちなみに、チャットルームは

こんな風に、ゲーム内の文字が表示される真ん中の部分を細めにして、外枠に透過する部分を作ると、細くてスタイリッシュな感じになります。
逆に細くしすぎると文字が読みにくくなるとかが起きます。
最後に&ROスキンの作り方8について
今回もかなりたくさんパーツを作りました。特にボタン類をこの辺りで作ってしまうと、後がかなりラクです。
次の8は細かいパーツ編その2です。難しいパーツはだんだん減っていますから、気楽にやっていきましょうね。
次はHPバーとかタイトルバー、倉庫のタブなどもやっていきます。



次で作るものができたら、だいぶスキンとしてはかなり完成に近いと言えると思います。次回もよろしくお願いいたします、楽しんで作っていきましょう~